15 расширений для VSCode, которые упростят разработку

Преподаватели и разработчики Эльбрус Буткемп рассказывают о плагинах и расширениях, которые они ежедневно используют в своей работе.
Прежде, чем начать, отметим, что плагины упрощают работу над кодом, но если их слишком много, они замедляют разработку.
Это расширение для VSCode помогает просматривать ветки репозитория на GitHub и искать нужные апдейты в истории изменений.
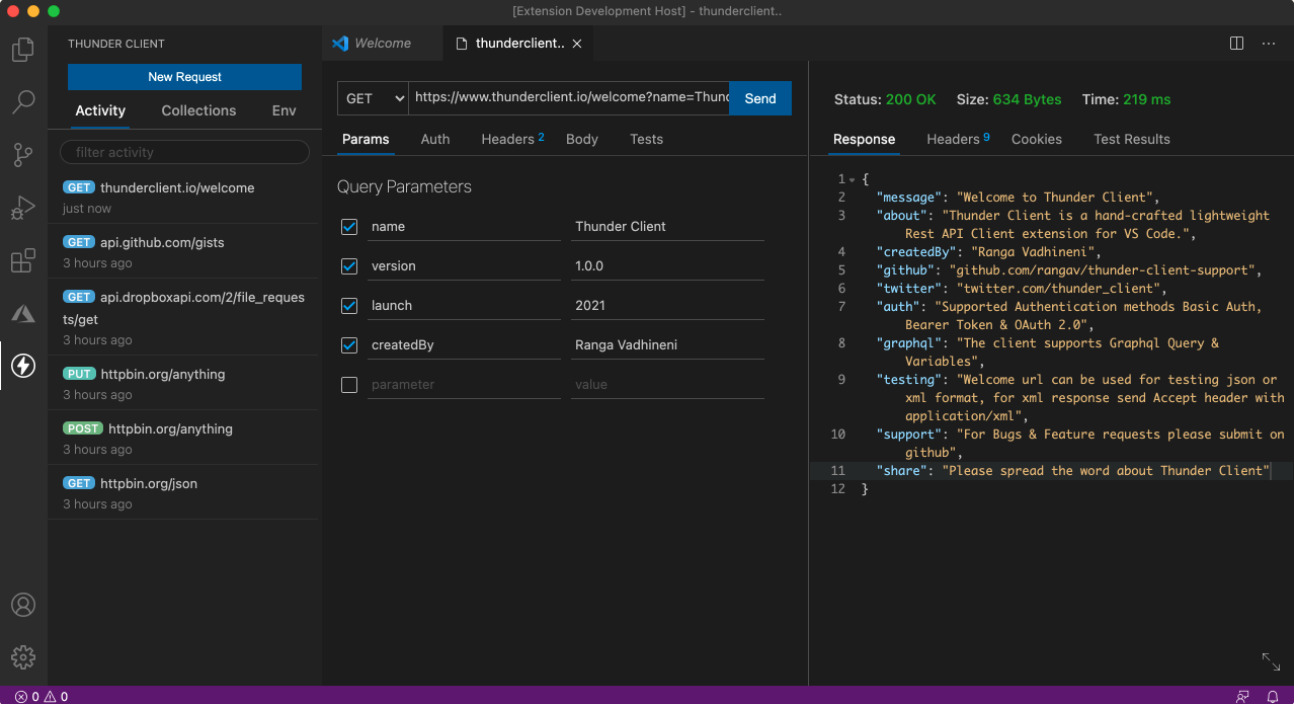
Альтернатива Postman, которая позволяет тестировать конечные точки API кодовой базы внутри VSCode. Поддерживает безскриптовые тесты.

Альтернатива значкам VSCode по умолчанию, которая позволяет выбрать иконки для папок и файлов внутри проекта из большого каталога. Это упрощает поиск файлов в проводнике и навигацию по проекту в целом.

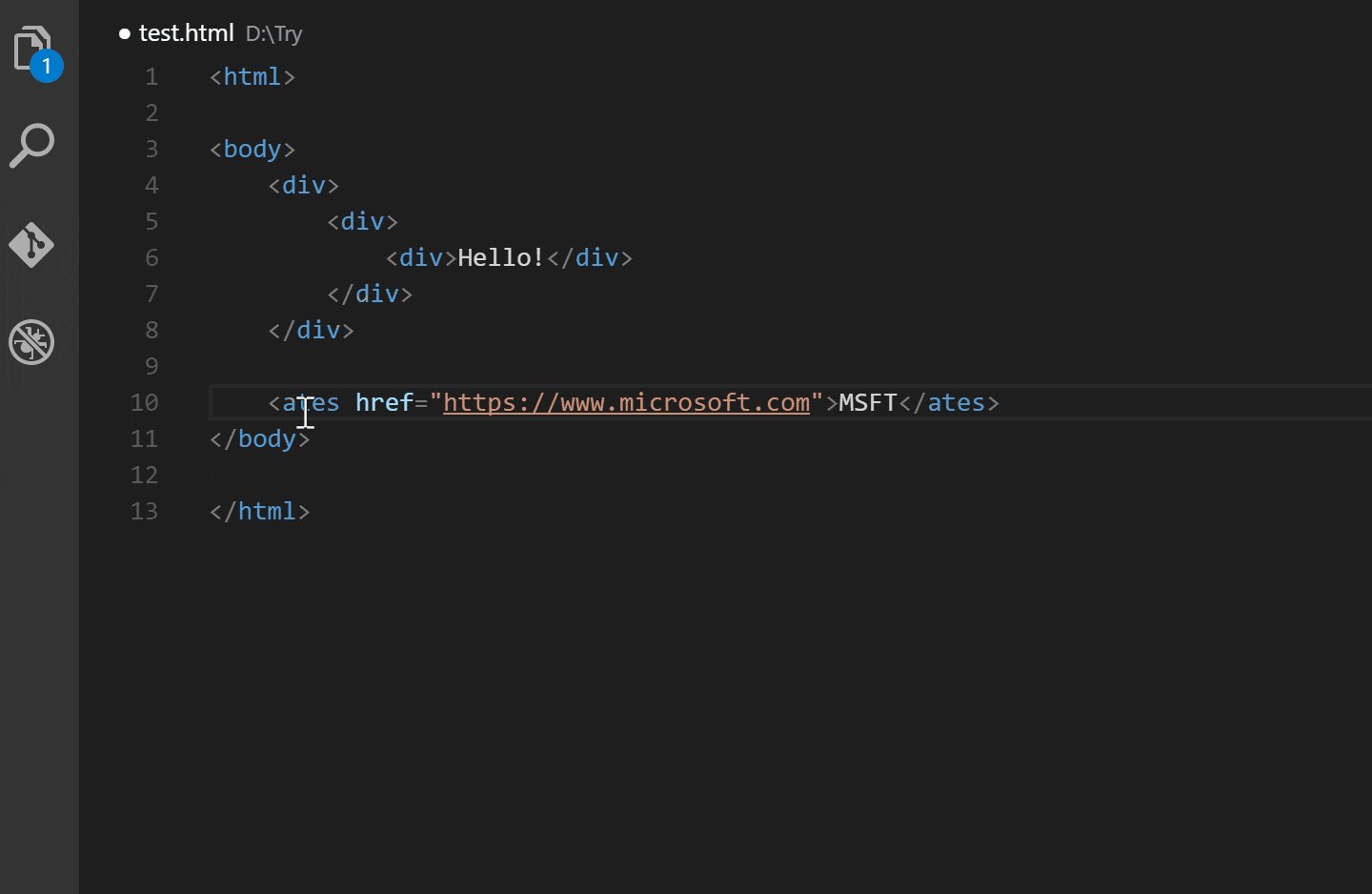
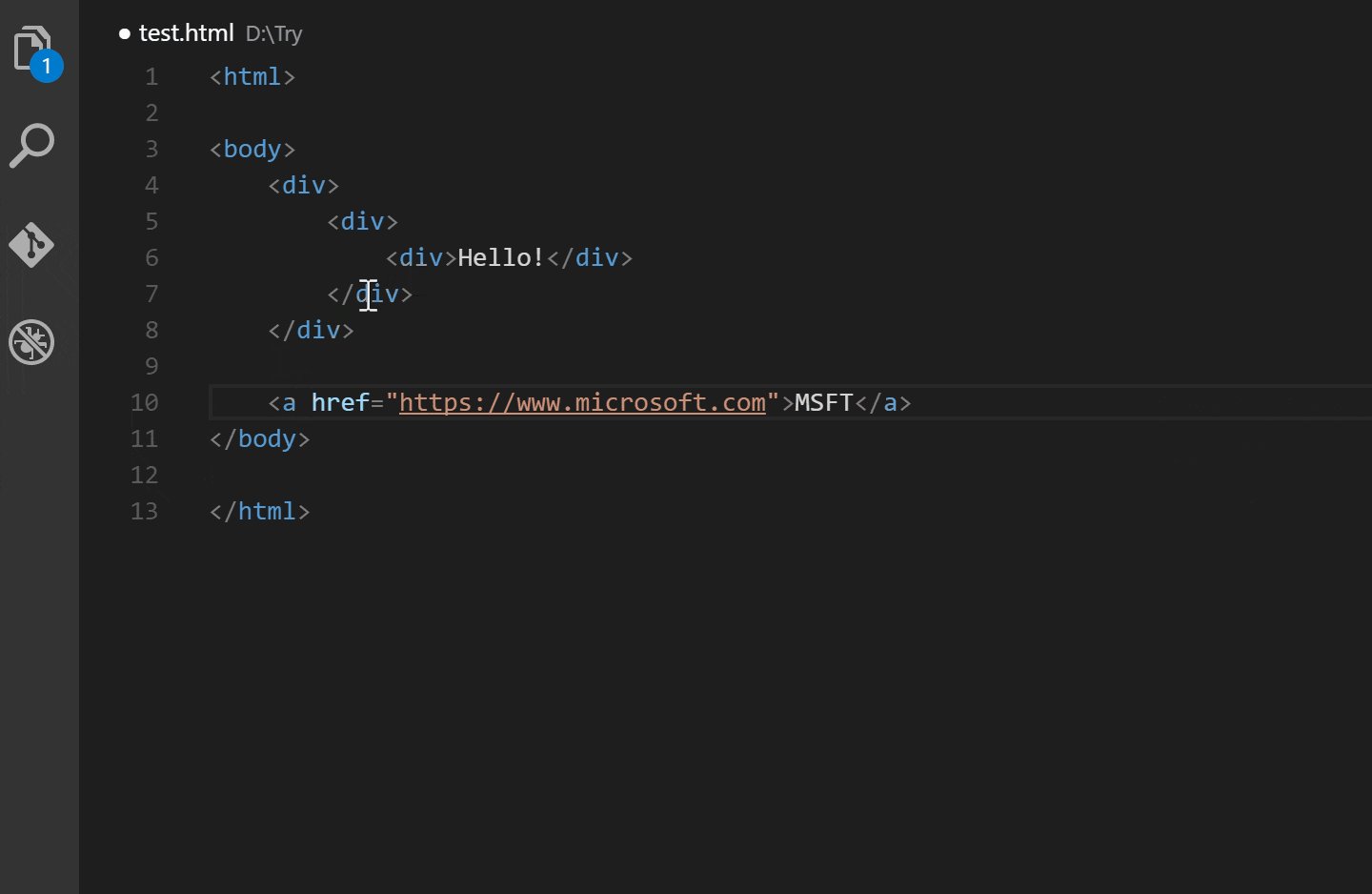
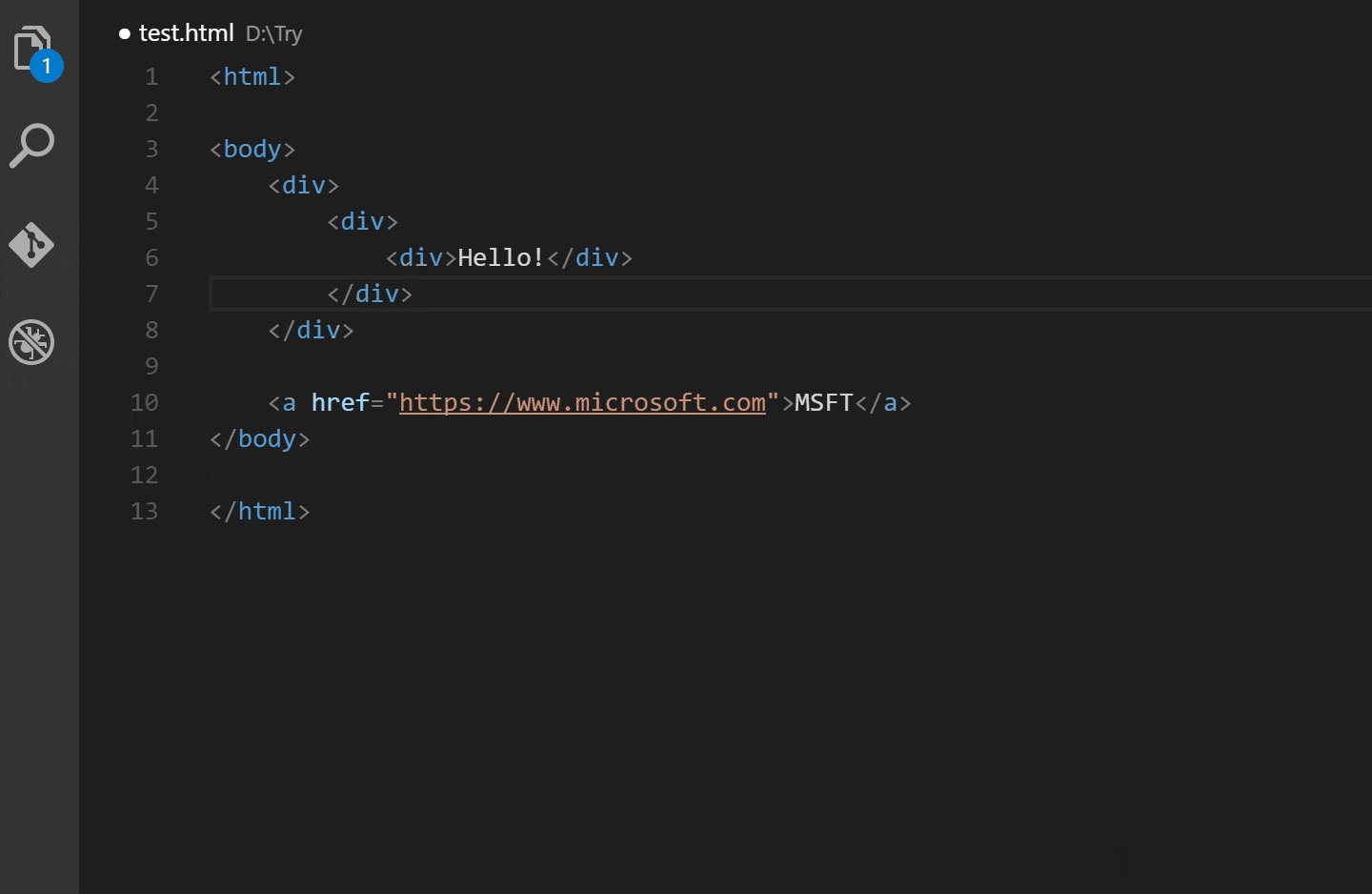
Автоматически переименовывает и закрывает парные теги в HTML/CSS. Эта функция доступна в Visual Studio IDE по умолчанию, в VSCode ее нужно устанавливать вручную.

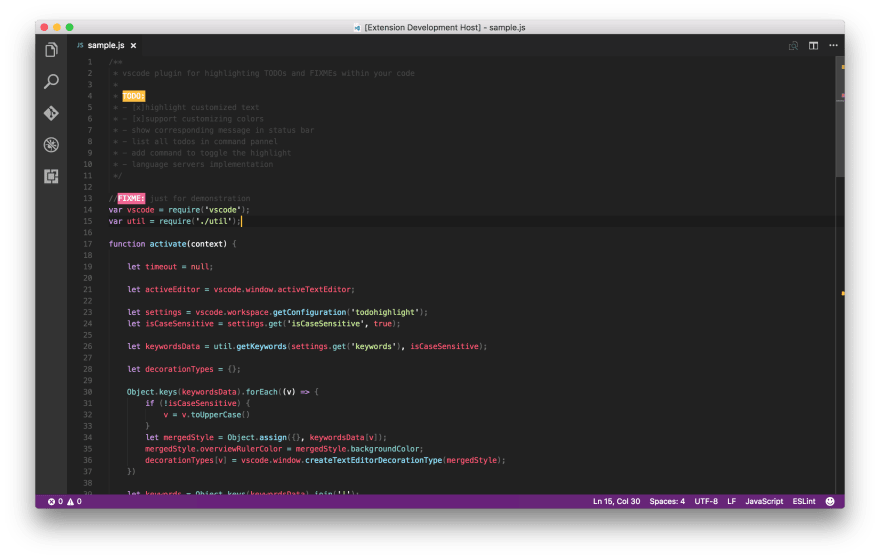
Плагин подсвечивает разными цветами комментарии, содержащие текст TODO или FIXME.

IntelliSense for CSS class names in HTML
Это расширения VSCode для HTML автоматически дополняет название CSS-класса для HTML-атрибута class. Данные плагин берет из определений в рабочей области или внешних источников, на которые ссылается элемент link.

Расширение для быстрого перехода к css, привязанному к определенному блоку в коде классом или id. Для этого достаточно кликнуть правой кнопкой мышки на селектор и выбрать функцию «Перейти к определению».

Пакет для автоматического форматирования кода, который поддерживает JavaScript, TypeScript, CSS и множество других языков программирования.
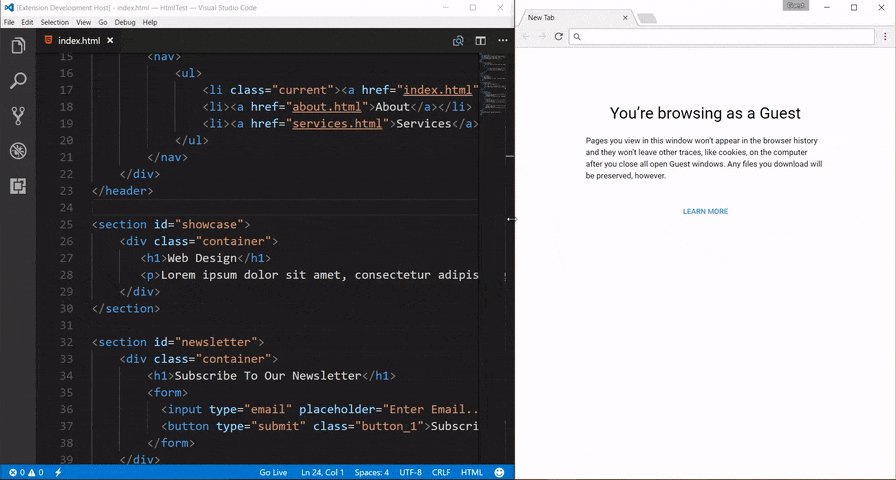
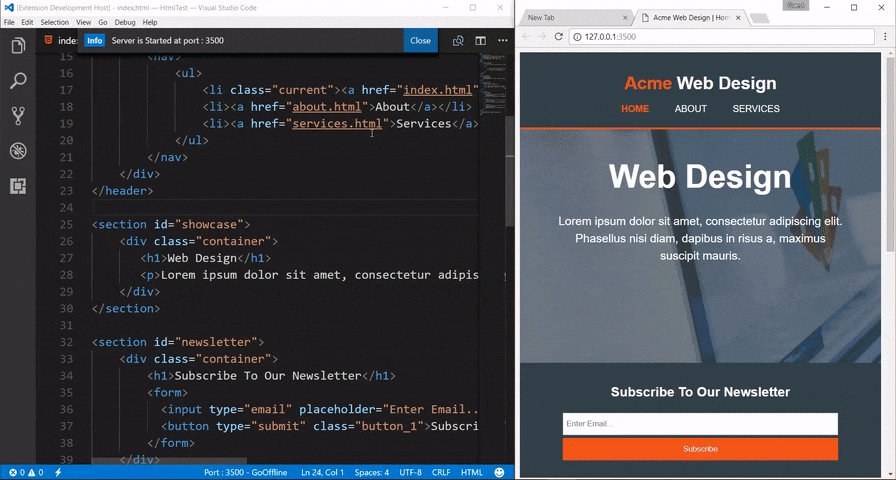
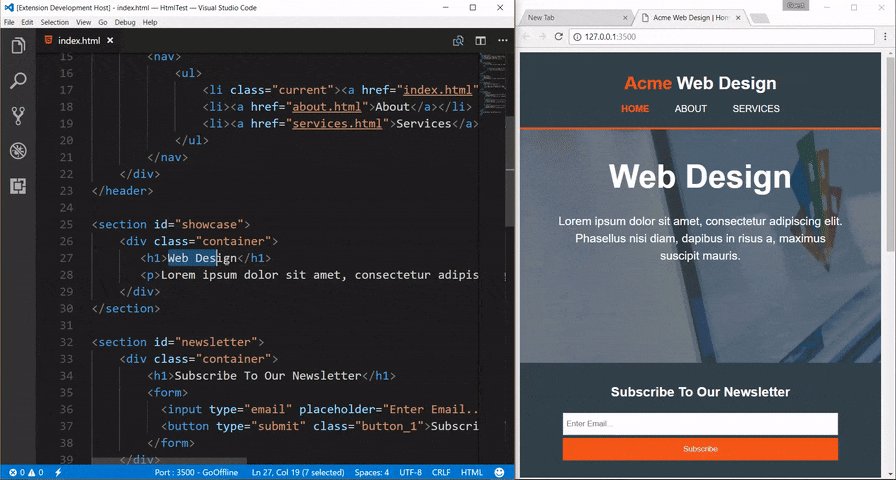
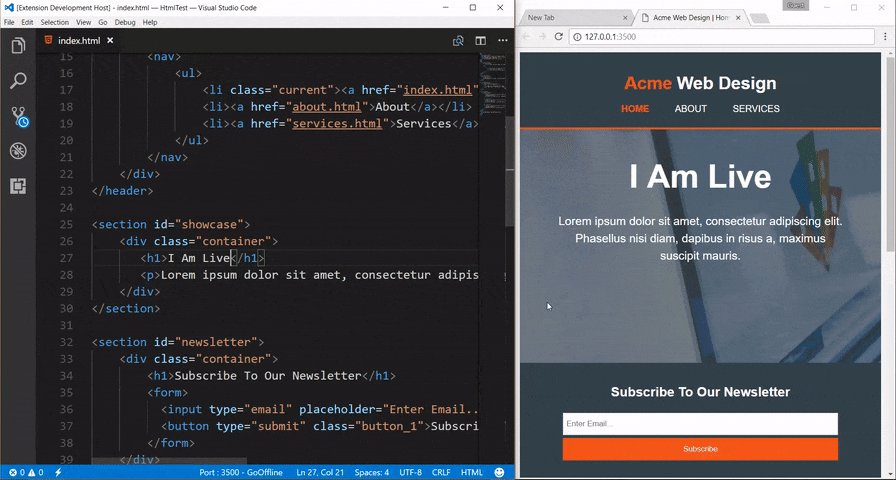
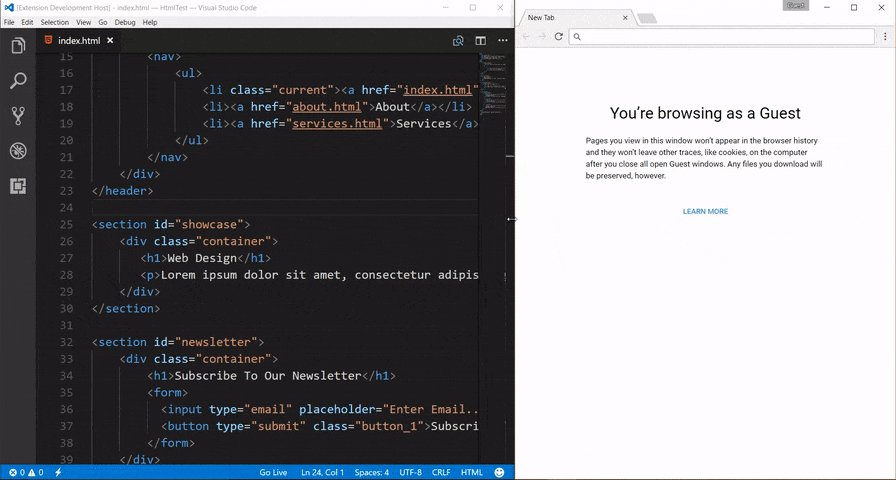
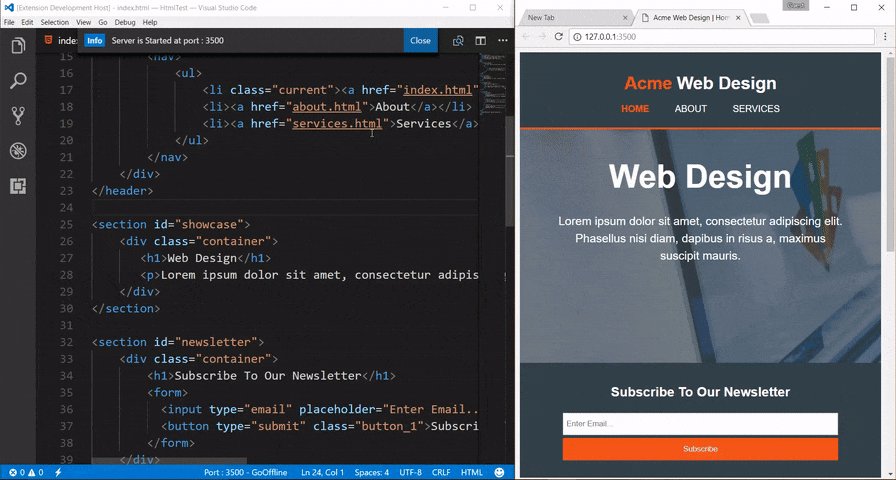
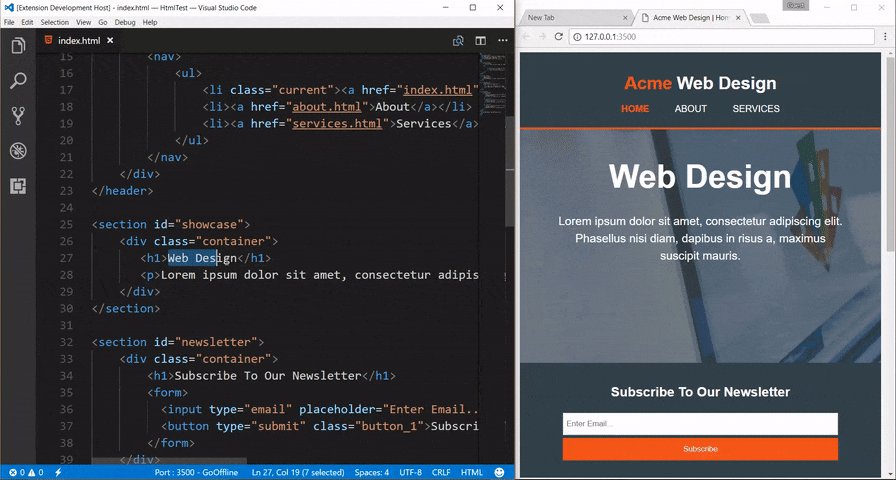
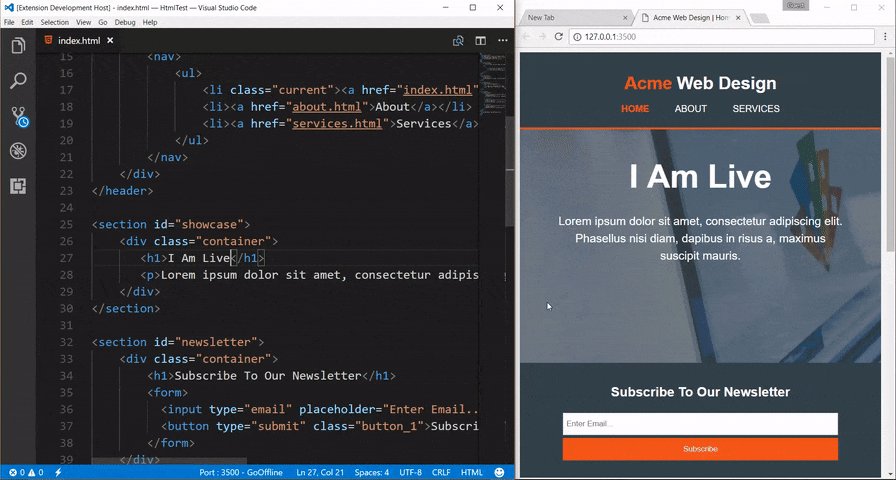
Расширение позволяет автоматически перезагружать страницу после внесения изменений в js, css, html-код. Это упрощает отладку отдельных HTML-страниц со скриптами.

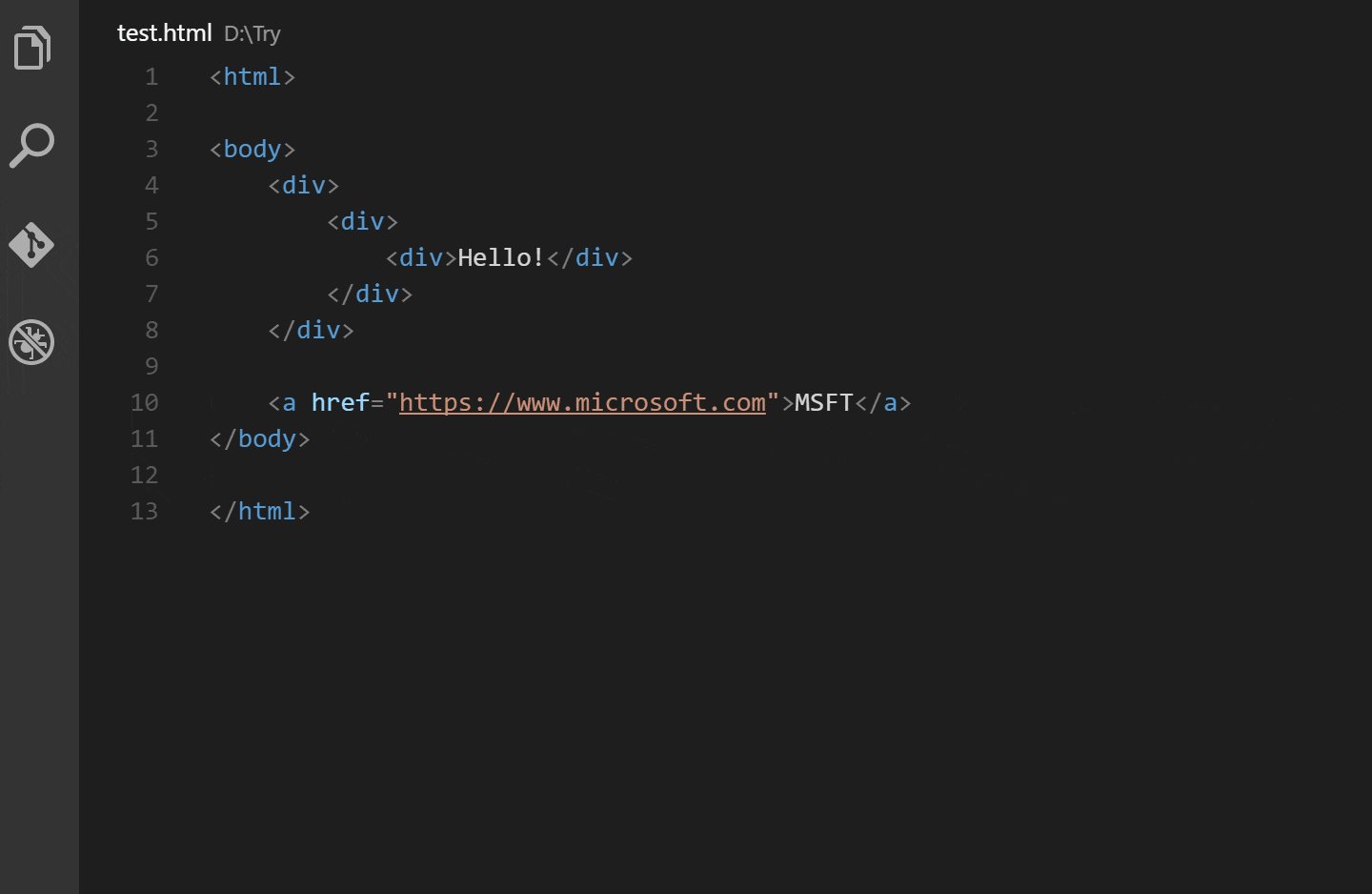
Пакет помогает не запутаться в открытых и закрытых скобках, подсвечивая их разными цветами.
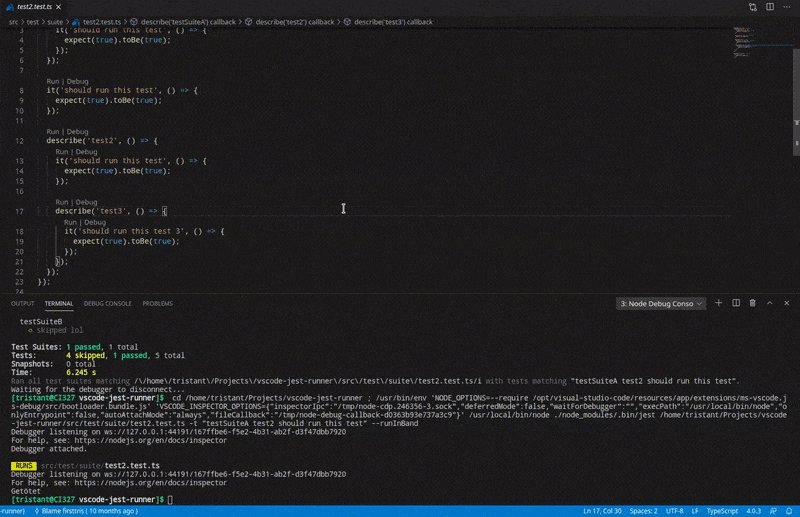
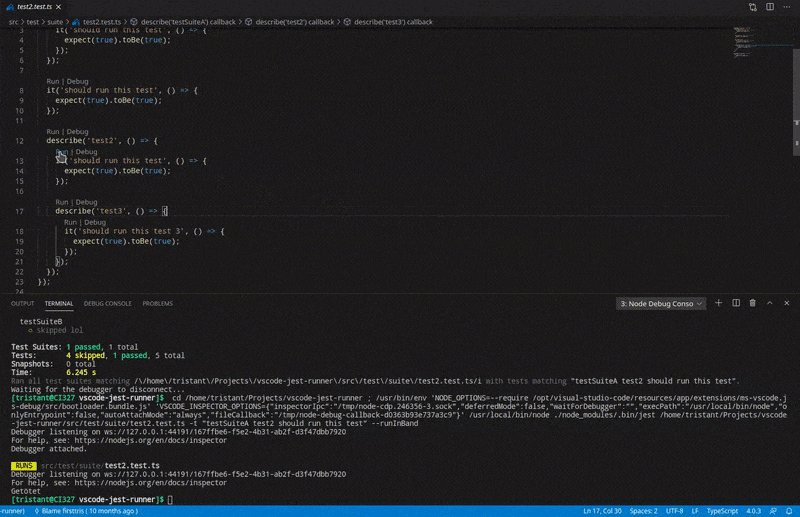
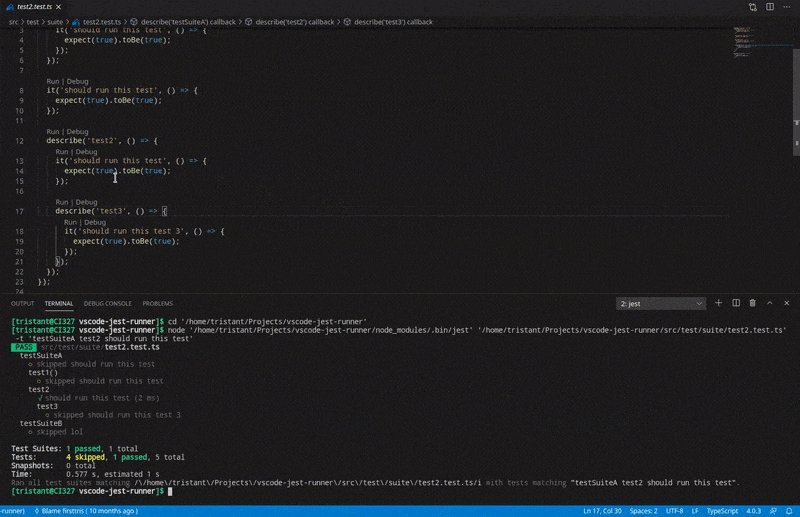
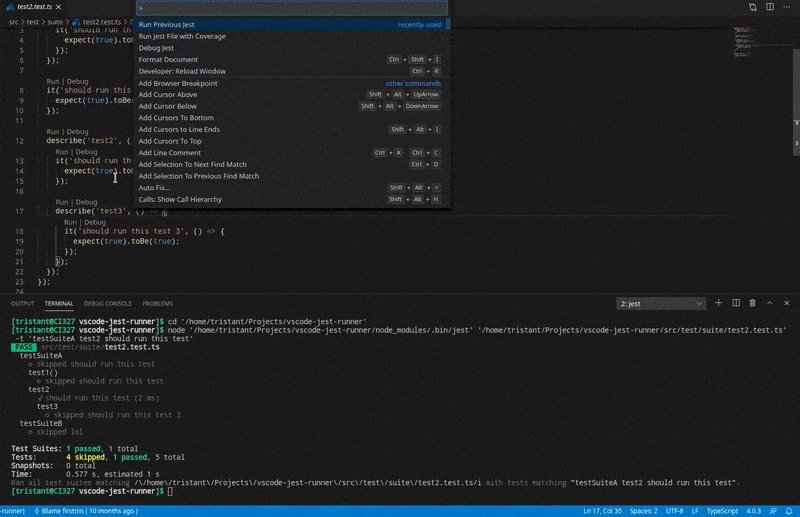
Инструмент для быстрого запуска и отладки отдельного теста или набора тестов.

Быстрый и содержательный console log выбранной переменной. Инструмент упрощает отладку, автоматизируя процесс записи журнальных сообщений.
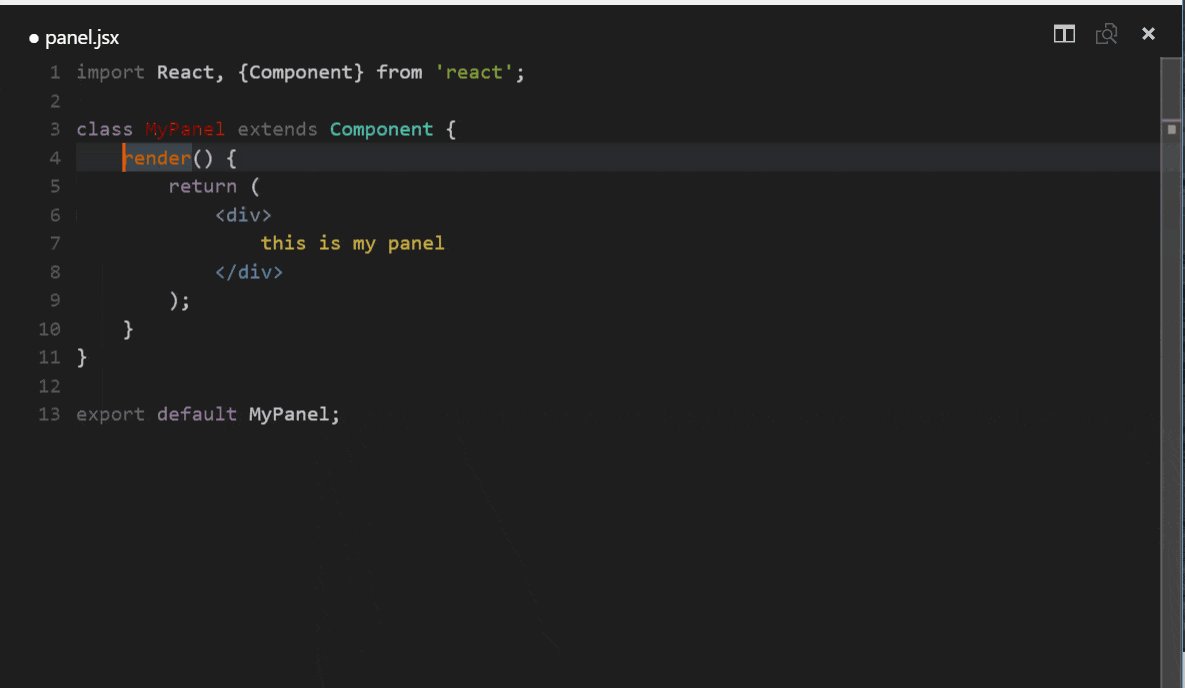
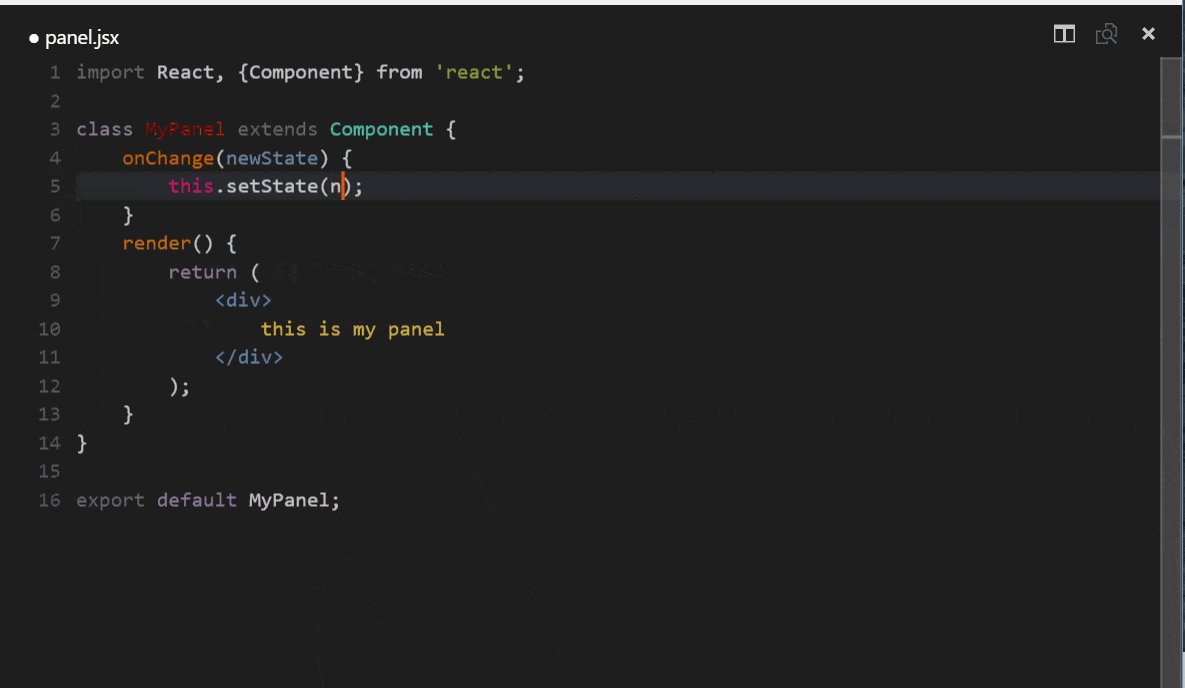
Когда разработчик начинает писать код, расширение предлагает продолжение некоторых базовых конструкций: например, кода импорта или кода функции компонента. Такие подсказки значительно ускоряют разработку на React.

Плагин позволяет быстро скопировать классы CSS из разметки HTML c помощью горячих клавиш.

Плагин для базовой проверки орфографии и синтаксиса, который работает как с кодом, так и с документацией.