Бесплатный тренажер по JavaScript

В этой статье мы расскажем вам о нашем интерактивном тренажере, который поможет вам быстро освоить основы JavaScript.
Наша команда программистов и учителей старалась сделать для вас доступный и полезный ресурс для изучения JS. А дизайнеры вложили всю душу, чтобы вашим глазам было удобно и красиво. Мы постоянно ищем новые способы улучшить наш практический онлайн-учебник, а недавно добавили ИИ-помощника, чтобы обучение стало еще более легким, приятным и понятным!
Вы можете посмотреть на наш тренажер по этой ссылке.
Для кого он предназначен
Для тех, кто делает первые шаги в JS
Будущие студенты. Прежде всего мы создали этот курс для подготовки тех, кто желает обучаться в нашем буткемпе. Так же, как и пре-курс «Основы JavaScript» — он подготавливает будущих студентов к вступительному интервью.
Самоучки. Эти люди сами выучили CSS и HTML, знают основы Sass и могут неплохо верстать веб-страницы. Теперь они хотят наполнить эти страницы движением и начать осваивать профессию фронтенд-разработчика.
Для тех, кто присматривается к сфере айти
Выпускники школ и вузов. Если человек ищет профессию по душе и хочет попробовать себя в IT, но раньше никогда не сталкивался с программированием, то этот тренажер — лучший способ понять понравится ли ему работа разработчика или нет. Кстати, полноценное обучение в буткемпе занимает не больше 4 месяцев, и всё — можно уже идти зарабатывать себе на уголок своей мечты!
Для тех, кто меняет сферу деятельности
Свитчеры. Тех, кто устал от своей привычной работы, кто хочет полностью поменять род деятельности и ищет подходящую профессию, чтобы повысить свои доходы и ощущать себя счастливым и самореализованным человеком.
Представители смежных профессий. Иногда бывает, что backend-разработчик или тестировщик, устает от своей ежедневной рутины и хочет попробовать чего-то нового и красивого — и тогда он идет в JS.
Для тех, кто хочет обновить свои знания по основам JS
Для повторения пройденного. Нередко айтишники обновляют знания в процессе работы, чтобы вспомнить тот или иной раздел.
Для подготовки к собеседованиям. Бывает, что со временем, даже уже матерые разработчики забывают базовые понятия и примеры задач, а на собеседованиях HR любят пройтись по «основам основ».
Из чего состоит тренажер
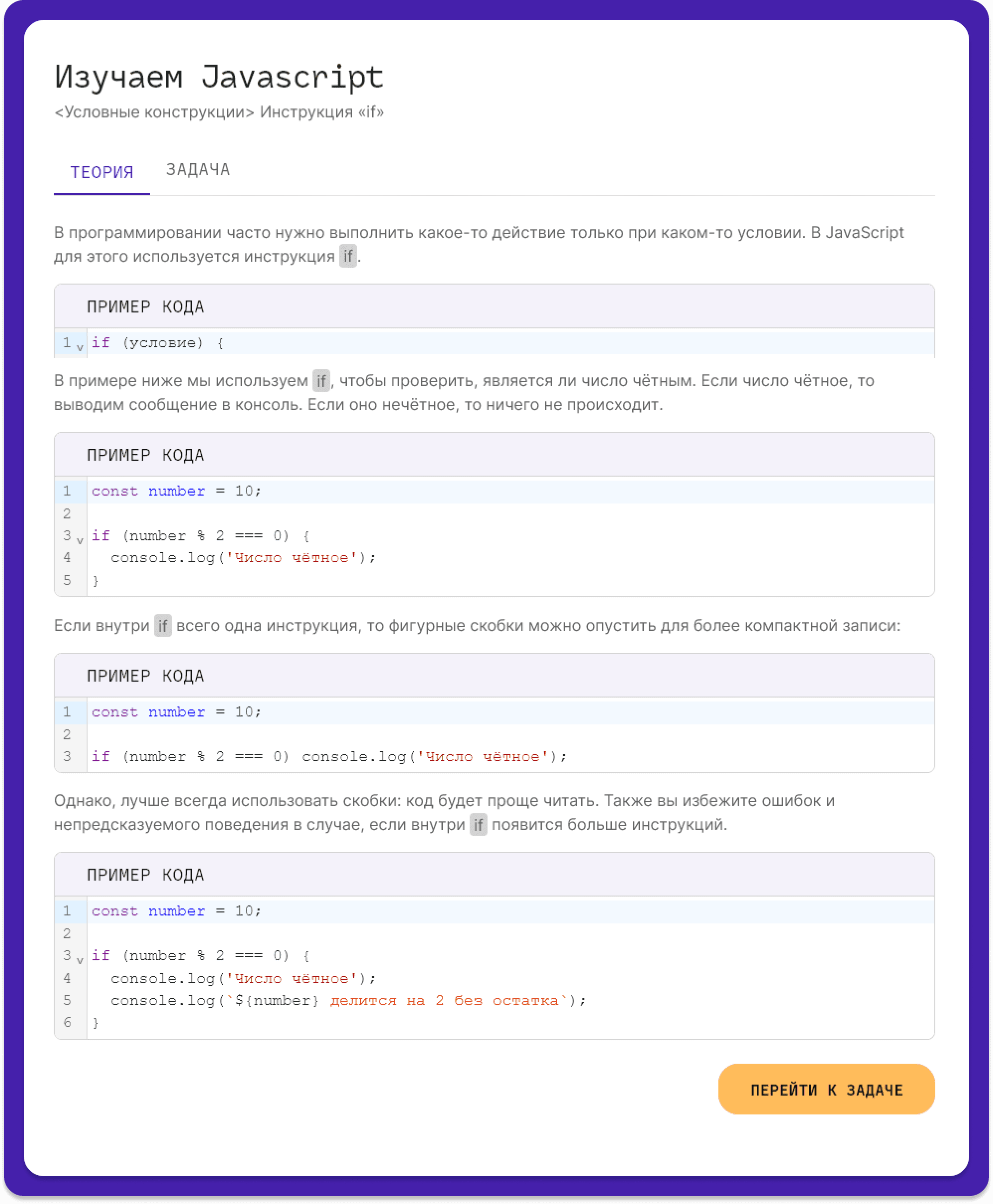
Теория
Теория включает в себя краткое объяснение раздела и примеры кода, например:


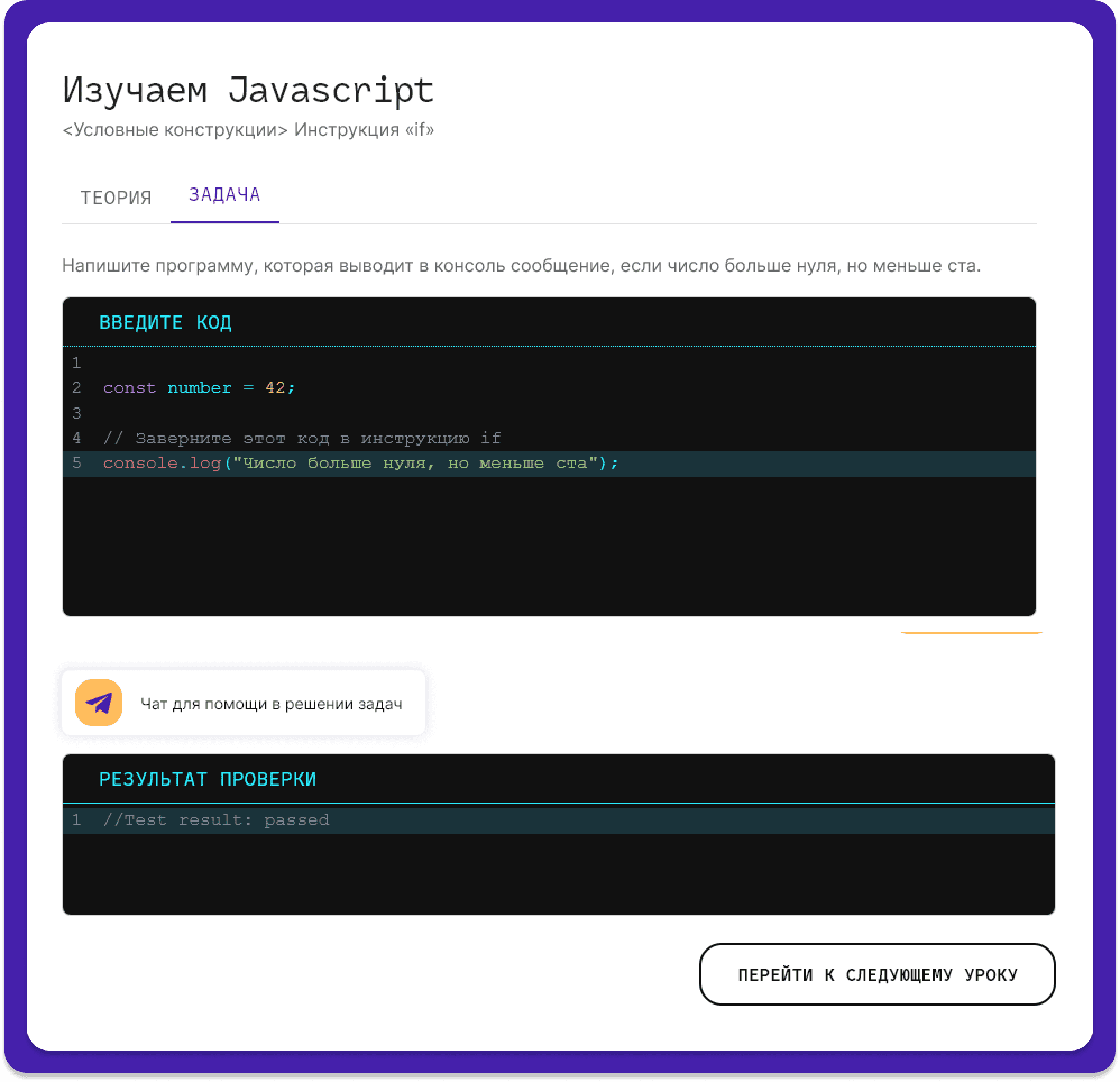
Практические задачи
65 практических задач поместились в учебнике Эльбруса. Каждая из них состоит из описания того, что надо делать, консолей для введения вашего кода и отображения результатов вашего скрипта.
* Все находится на одной странице — это так легко, не надо устанавливать никаких дополнительных приложений!

Преимущества нашего тренажера
- Принцип одного окна. Теория и практика находятся в одной вкладке и вам не придется переключаться из одного окна в другое.
- Удобная проверка кода. Обычно при работе с JavaScript надо взаимодействовать с консолью браузера или IDE, чтобы узнать дал ли скрипт верный результат. Мы же сделали для вас проверку более комфортной и наглядной, поместив её на ту же страницу, где расположена сама задача.
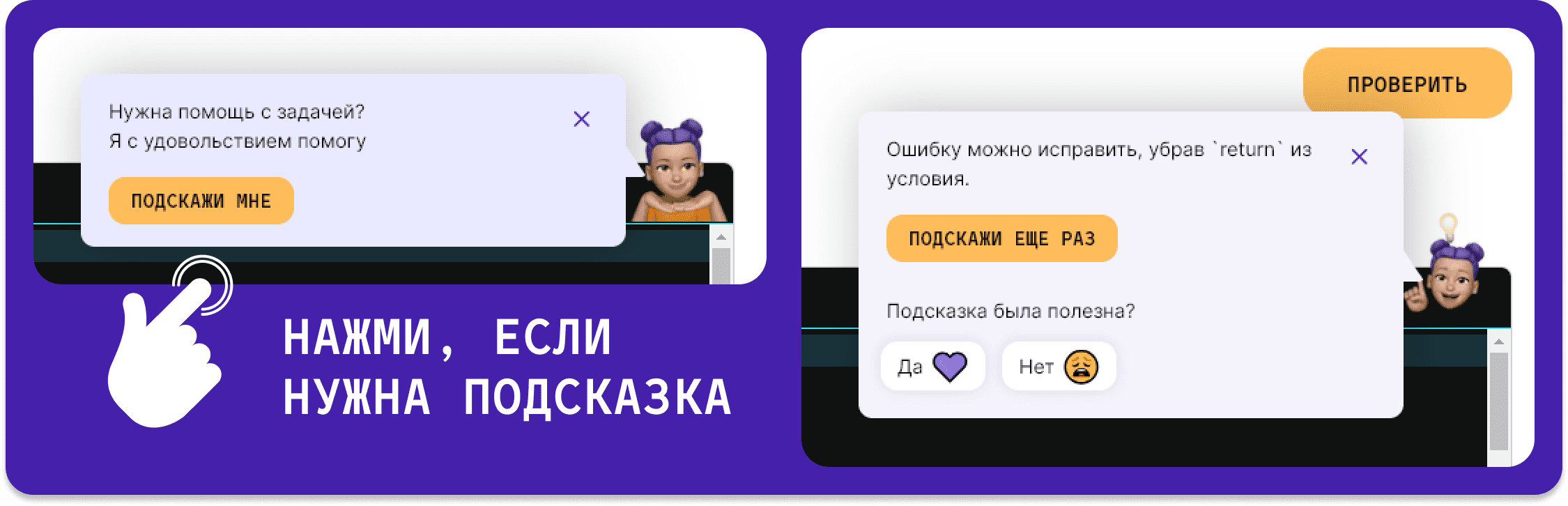
- ИИ-помощник. Кодди — ваша помощница на базе искусственного интеллекта. Если вы захотите, то она подскажет, где вы совершили ошибку и как ее исправить. Кроме того, она всегда поддержит, если что-то не получается и похвалит вас, как только вы найдете верное решение!

И еще немного приятных фишек:
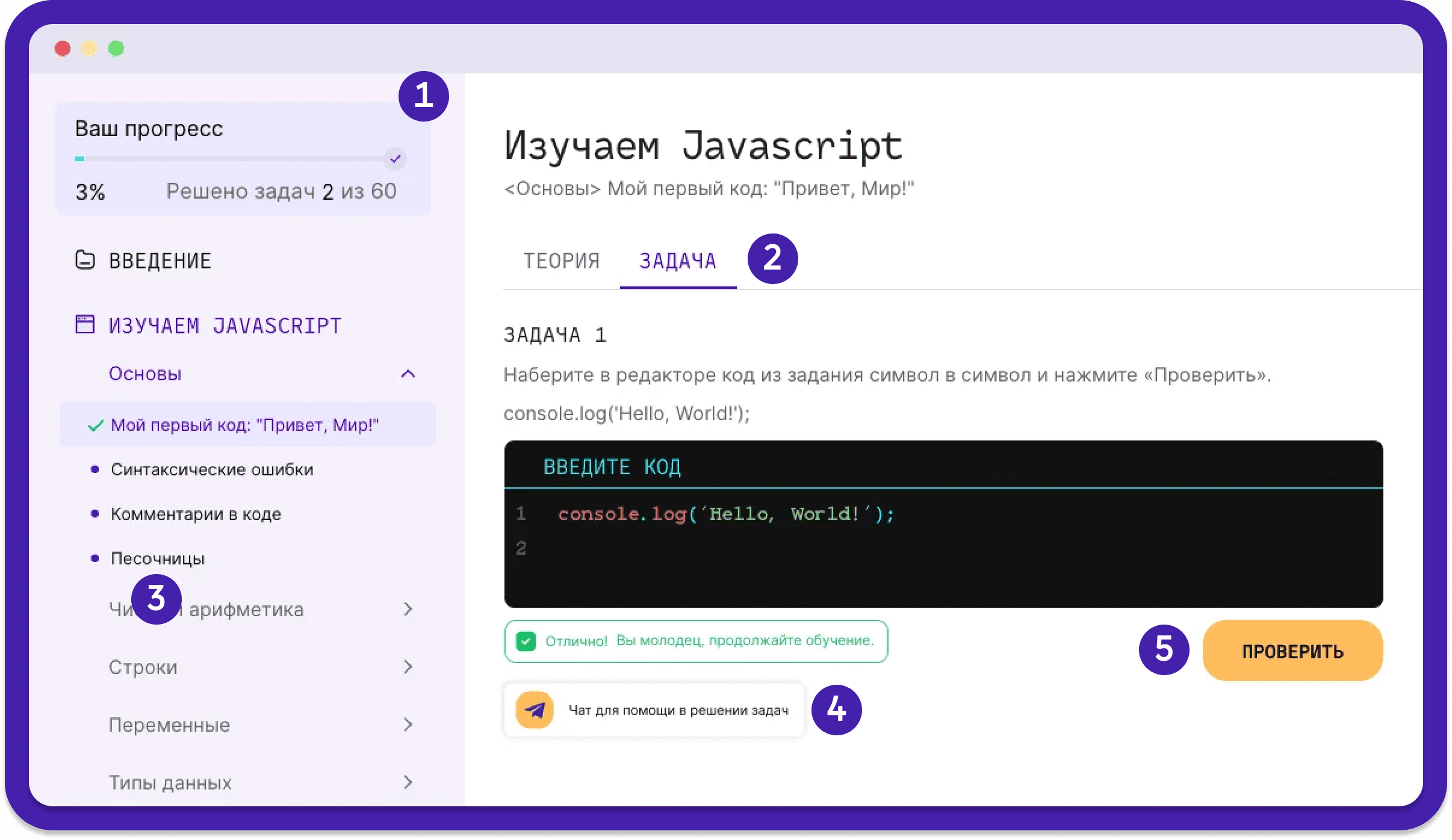
- Есть отображение вашего прогресса в решении задач
- Удобное переключение между теорией и задачами
- Интуитивно понятная панель навигации по темам, все темы структурированы
- Есть чат помощи преподавателей в Телеграме
- Задачи легко тут же проверить, а если надо — решить заново!

Чему вы научитесь
Изучите такие основы программирования, как:
- Числа. Знание записи основных арифметических операций, умение использовать приоритеты и работать с бесконечностью — незаменимые навыки, которым мы вас научим!
- Строки. Вы ознакомитесь с правильным синтаксисом представления текстовой информации в JavaScript, а также будете объединять строки с помощью конкатенации.
- Переменные. Объявлять переменные и правильно именовать их, а также как присваивать им значения — ваша задача первой недели обучения.
- Типы данных. Вы изучите особенности каждого типа данных и будете уметь выполнять операции над ними.
- Операторы сравнения. Вы получите представление о всех видах таких операторов и научитесь с ними работать даже, если переменные будут разных типов.
- Условные конструкции. Вы будете работать с операторами if, else if и else,а также применять конструкцию switch и условный оператор «?».
- Логические операторы. Вы столкнетесь с операторами «&&» , «||» и «!» для объединения или инвертирования логических значений.
- Функции. Мы расскажем вам как объявлять и вызывать функции, передавать им аргументы и возвращать значения. А также покажем популярные методы работы с ними и еще кучу различных тонкостей!
- Циклы. Вы сможете выполнять блоки кода несколько раз различными способами по заданным условиям.
- Объекты. Из чего они состоят? Как правильно их записывать? Как обращаться к их свойствам? — все это вы прочитаете в разделе «Объекты»
- Массивы. Вы поймете устройство массивов, освоите перебор элементов в них. А также будете использовать различные методы для работы с ними, например: push, pop, unshift, shift, splice, slice, indexOf и includes.
Кроме того, решая практические задачи различной сложности, вы разовьете аналитическое мышление!
* Чтобы посмотреть подробную программу перейдите на демо-страницу Тренажера.
Популярные вопросы
Какие навыки необходимы для прохождения уроков?
Вы можете работать с тренажером, не имея никаких дополнительных навыков по программированию. Но будет хорошо, если у вас будет базовое понимание английского языка.
Нужно ли регистрироваться?
Да, регистрация необходима, чтобы сохранять ваш учебный прогресс.
Что делать, если у меня не получится решить какую-то задачу?
Специально для этих случаев мы создали группу в телеграм-канале Elbrus Beginners, вступайте, помогайте другим и получайте ответы сами!