Что такое браузерные события

Браузерные события позволяют открывать ссылки в поиске, рисовать в онлайн-редакторах, регистрироваться на сайтах и скачивать музыку. В этой статье вы узнаете, какие браузерные события бывают, как они устроены и как с ними работать.
Браузерные события — это события, которые происходящие во время взаимодействия пользователя с веб-страницей. Они дают компьютеру возможность отслеживания действия и реагировать на них. Например:
- Изменение размера окна браузера — текст сжимается по ширине окна
- Клик на кнопку оплатить — открывается страница оплаты
- Нажатие на Esc — закрытие всплывающей рекламы.
Существует несколько категорий браузерных событий
- События мыши
- События клавиатуры
- События на элементах управления
- События документа
- События CSS.
Каждый вид события имеет свои свойства и методы, которые можно использовать для обработки этого события.
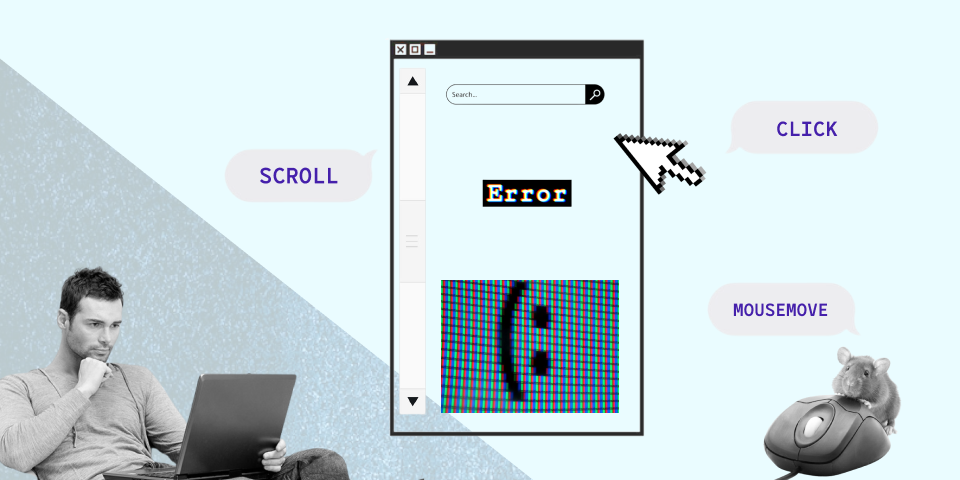
События мыши
События мыши происходят, когда пользователь взаимодействует с компьютерной мышью: кликает по кнопкам, двигает курсором по экрану или перемещает колесо прокрутки. Браузер считывает события мыши, когда она используется на тот или ином элементе — данные передаются в обработчик событий, который затем выполняет соответствующие действия в ответ на событие. Стоит добавить, что события мыши могут происходить и без участия самой — при помощи ее эмуляции.
Эмуляция — воспроизведение программными средствами работы других устройств, например: моделирование событий мыши на сенсорном экране планшета или телефона, в частности — нажатие на кнопку «КУПИТЬ» с помощью компьютерной мыши и нажатие пальцем или стилусом на телефоне приведет к одинаковому результату.
Простые события
- mousedown — происходит, когда кнопка мыши находится в нажатом состоянии на элементе, где стоит указатель мыши
- mouseup — возникает во время отпускания кнопки мыши с элемента, на котором установлен курсор
- mouseover — ловит появление мыши над элементом
- mouseout — реагирует в тот момент, когда указатель мыши покидает элемент
- mousemove — отслеживает каждое движение мыши над элементом
- wheel — происходит, когда колесо мыши прокручивается.
Комплексные события
- click — регистрируется, когда на элементе произошел и mousedown, и mouseup
- dblclick — возникает при двойном клике на элементе
- contextmenu — реагирует на клик правой кнопки мыши.
Клавиатурные события
Клавиатурные события — это события, связанные с действиями пользователя на клавиатуре. Например:
- keydown — нажатие клавиши
- keyup — отпускание клавиши
- keypress — возникает сразу после события keydown, если нажата символьная клавиша.
Как браузер определяет, что пользователь выполнил действие с помощью клавиатуры, а не с мыши?
- Браузер проверяет какая клавиша была нажата, чтобы определить, какое именно событие произошло. Например, нажатие клавиши Enter может вызвать событие «submit», а нажатие клавиши Esc — «cancel».
- Браузер проверяет какой элемент на странице был выбран пользователем перед тем, как начать вводить текст с клавиатуры.

События формы и элементов управления
События формы происходят тогда, когда пользователь выполняет действие на элементах формы (тег <form>).
Браузер определяет, какое событие произошло, и какой элемент формы был выбран пользователем. Например, когда пользователь вводит текст в поле ввода, браузер генерирует событие «input» — оно сообщает об изменении значения поля ввода.
Бывает так, что кнопки, поля ввода, флажки находятся вне тега <form>, сами по себе и взаимодействие с ними вызывает события элементов управления.
К событиям, связанным с действиями над формой или отдельными элементами управления веб-страницей относятся:
- submit — отправление формы пользователем
- focus, focusin — фокусировка на элементе
- blur, focusout — возникает, когда элемент теряет фокус
- input — происходит при изменении значения элемента в input или textarea
- invalid — срабатывает при некорректном заполнении формы после события submit
- reset — возникает при нажатии на элемент, только если у input задан type = "reset"
- select — используется при работе с выделенным текстом в элементе
- change — случается когда изменяется значение элемента после того как он потерял фокус.
События документа
События документа — это события, которые происходят, когда документ загружается или изменяется, например:
- resize — совершается, когда изменяется размер окна браузера
- load — случается, когда все ресурсы загружены, включая картинки и скрипты
- unload — происходит, когда документ выгружен из браузера, например, когда пользователь закрывает вкладку или переходит на другую страницу
- beforeunload — срабатывает перед выгрузкой документа из браузера, обычно используется для предупреждения о потере несохраненных данных
- DOMContentLoaded — происходит, когда DOM-дерево полностью построено
- scroll — осуществляется, когда пользователь прокручивает страницу
- error — включается, когда возникает ошибка в загрузке документа или его компонентов.
События CSS
События CSS — это события, связанные с изменением стилей элемента. Когда браузер загружает веб-страницу, он создает объект Document Object Model (DOM), который представляет структуру HTML-документа. Далее браузер обрабатывает CSS-стили, он создает еще один объект, называемый CSS Object Model (CSSOM), который представляет структуру CSS-стилей.
Когда происходит событие CSS, браузер определяет, какой элемент на веб-странице был изменен, и какой CSS-стиль был изменен. Затем он записывает событие CSS с информацией об изменении стиля и передает его событие обработчику событий. Последний выполняет действия в ответ на событие.
События CSS делятся на два вида ↓
События анимации
- animationstart — запускается, когда анимация начинается
- animationiteration — возникает, когда анимация доходит до конца и начинается заново
- animationend — происходит, когда анимация заканчивается.
События перехода
- transitionrun — срабатывает в момент создания перехода в начале задержки
- transitionstart — срабатывает в начале анимации, то есть в конце задержки
- transitioncancel — случается, когда переход не может быть завершен, например, если элемент был скрыт до завершения перехода
- transitionend — происходит, когда завершается анимация перехода между двумя значениями CSS.
Обработчики событий
На элемент к событию можно прикрепить обработчик событий — функцию, которая сработает, когда событие свершится.
Обработчики события вешают на конкретный элемент страницы, например, на кнопку или на форму. При возникновении события, например клике мышки по ссылке на социальную сеть, браузер вызывает соответствующий обработчик события, который открывает нужную страницу в новой вкладке.
Обработчики событий могут быть определены как:
- Атрибуты HTML-элементов
<input value="Купить" onclick="alert("Оплата прошла успешно")" type="button">2. Свойства DOM-объектов
<button id="myButton">Купить</button>
<script>
const buttonEl = document.getElementById("myButton");
buttonEl.addEventListener("click", function() {
alert(""Оплата прошла успешно");
});
</script>
Функцию можно записывать напрямую в свойство элемента, а можно вешать на слушатель событий:
a. Свойство элемента
let buttonEl = document.querySelector("button");
buttonEl.onclick = function() {
// инструкция
}
б. Слушатель событий
const buttonEl = document.getElementById("myButton");
buttonEl.addEventListener("click", function() {
// инструкция
});
Использование свойства onclick имеет свои ограничения. Каждый элемент может иметь только одно свойство onclick, и использование нескольких обработчиков событий может привести к непредсказуемому поведению.
Слушатель событий addEventListener() — это метод элемента, который позволяет добавлять несколько обработчиков событий для одного элемента, что предпочтительнее на практике, чем использование записи в свойства. Удалить такой обработчик события можно при помощи removeEventListener() по схеме:
элемент.removeEventListener("удаляемое событие", функция);
Доступ к элементу через this
Для доступа к элементу, на котором произошло событие, используется ключевое слово `this`. Оно ссылается на текущий элемент, на котором было вызвано событие, например:
let buttonEl = document.querySelector("button");
buttonEl.onclick = function() {
this.style.backgroundColor = "green";
}




