Кто такой веб-разработчик

В этой статье мы наконец выясним кто такие веб-разработчики и чем они занимаются на самом деле. Мы расскажем вам об уровнях их зарплат, необходимых навыках и о перспективах этого направления.
Если описать коротко, то веб-разработчик — это специалист, который занимается созданием и поддержкой веб-сайтов и веб-приложений. Но существуют разные…
Виды веб-разработчиков
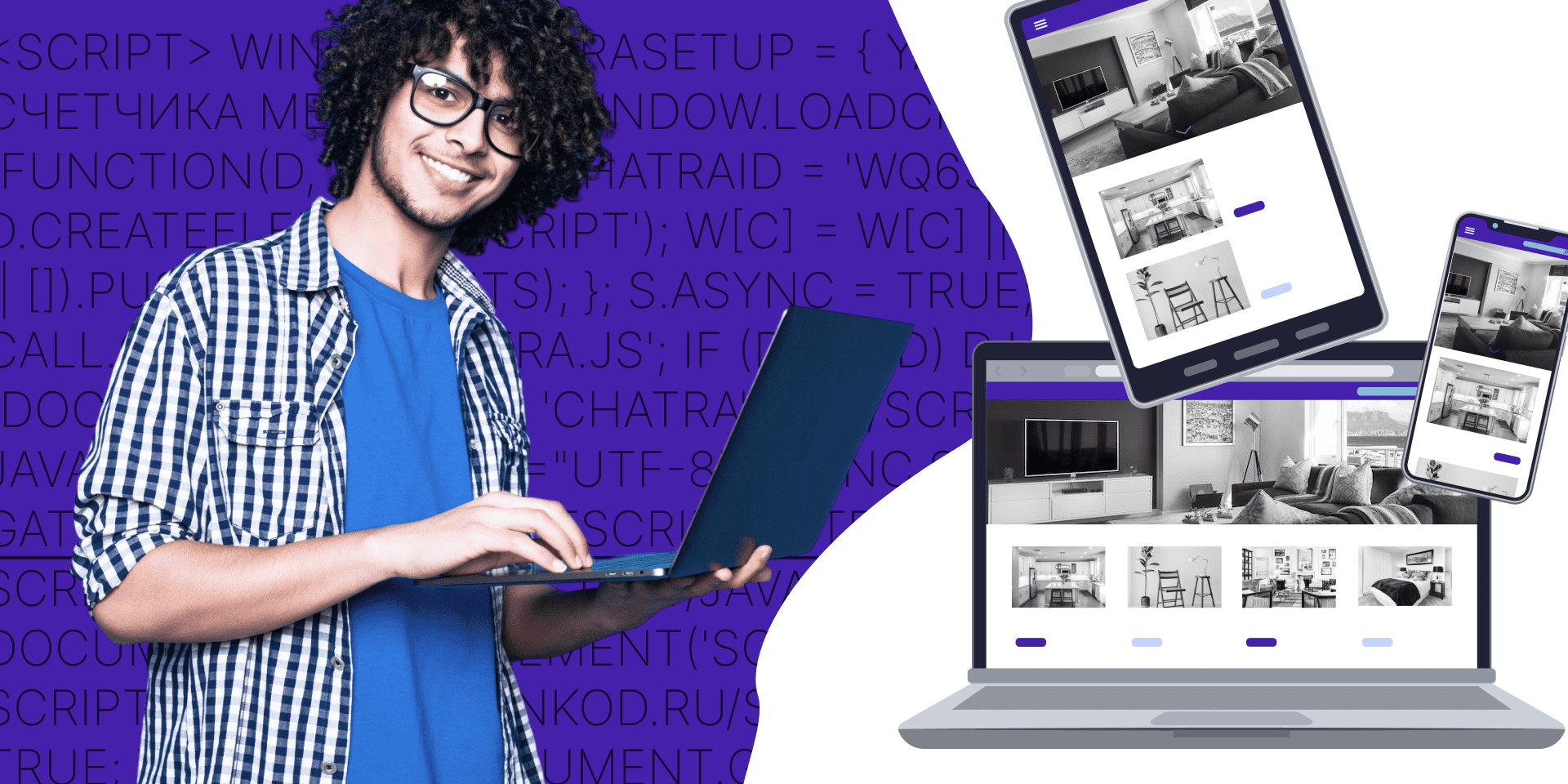
- Frontend-разработчик: занимается разработкой пользовательского интерфейса с клиентской частью сайта, которую мы можем видеть и с которой можем взаимодействовать.
- Backend-разработчик: отвечает за разработку серверной части веб-приложений, которая обрабатывает запросы от клиентской части и взаимодействует с базой данных. Эту часть мы не видим, но она позволяет компаниям, например, подгружать новый контент на сайт автоматически, или отправлять новостные рассылки вам на почту.
- Fullstack-разработчик: обладает навыками как фронтенд-разработчика, так и бэкенд-разработчика.
* Каждый вид веб-разработчика имеет свои особенности и требует определенных навыков.
Что чаще всего понимают под термином веб-разработчик?
Чаще всего веб-разработчиками называют full-stack разработчиков, однако фулстек-разработчики существуют и в мобильной, и в десктопной разработке. Иногда от веб-разработчиков ждут и создания дизайна интерфейса.
* Раньше программист мог придумать внешний вид простого сайта и сделать его от и до в одиночку, сейчас же разделение стало более явным: дизайнер рисует, а программист пишет код.
Небольшая история веб-разработки
- Появление первых статических сайтов-страниц. В 1989 году английский физик и программист Тим Бернерс-Ли предложил концепцию Всемирной паутины с использованием гипертекстовых документов и ссылок, которая впоследствии стала основой для развития веб-разработки. В этом же году он и его коллега Роберт Кайо представили первую версию HTTP (Hypertext Transfer Protocol) и HTML (Hypertext Markup Language).
- Добавление динамики и интерактивности. В конце 1990-х годов веб-разработка стала более доступной благодаря появлению инструментов и технологий, таких как серверные скриптовые языки (например, PHP, Perl), клиентские скриптовые языки (например, JavaScript) и базы данных. Это позволило программистам разрабатывать динамические и интерактивные веб-сайты.
- Появление возможности стилизации. Примерно в это же время появился формальный язык декорирования документа CSS, который позволил кастомизировать внешний вид элементов. Сначала было возможно только редактировать жирность текста, его шрифт, цвет, а также высоту и ширину блоков. Потом СSS плавно развивался, добавляя все новые и новые функции. CSS Grid появилась лишь в 2007 году, а возможность делать простые анимации — лишь в 2011 году.
- Добавление векторного формата изображений. В 2001 году SVG формат полностью изменил правила игры — сайты стали более быстрыми.
- Рождение адаптивного дизайна. В 2010 году Итан Маркотт описал новый способ стилизации документа, позволяющий оптимизировать содержимое под различное разрешение экрана.
Хочется отметить, что каждая технология, появляясь на свет, не замирала, а расширялась и становилась лучше. Одного только JavaScript языка существует 10 версий, но особой популярностью пользуется ECMAScript 6.
Fullstack-разработчик
Фулстек-разработчик работает как с клиентской, так и с серверной частью веб-приложений, обеспечивая их полноценное функционирование. В его обязанности входит:
- Разработка веб-сайтов и веб-приложений от и до.
- Создание и управление базами данных для хранения информации.
- Оптимизация веб-сайтов для улучшения производительности и пользовательского опыта.
- Работа с дизайнерами и другими специалистами для создания удобного и привлекательного пользовательского интерфейса.
- Тестирование и отладка веб-приложений для обеспечения их правильной работы.
Навыки
* В этом пункте мы опишем самый популярный стек технологий для веб-разработчиков.
- Основы HTML и CSS
- Ванильный JavaScript (ECMAScript 5 версия)
- Работа с серверной частью проекта при помощи Node.js и Express.js
- Фреймворк на выбор: Vue.js, React, Angular
- Работа с Git — системой контроля версий
- Знание SQL и принципов работы с базами данных, такими как MySQL и PostgreSQL, а также с NoSQL базами данных — MongoDB
- Навык работы с дизайн-макетами в Figma
- Основы тестирования
- Иметь общее представление о DevOps методологиях.
* Vanilla Javascript — это умение писать код на Javascript без дополнительных фреймворков и библиотек. После полного изучения языка, можно уже приниматься за дополнительные инструменты.
Средняя зарплата fullstack- или web-разработчика: Junior ≈ 83 000₽ | Middle ≈ 164 000₽ | Senior ≈ 216 000₽
Сведения о зарплатах построены на анализе открытой информации с таких известных платформ, как Stack Overflow, hh.ru и Glassdoor. Хотим отметить, что выпускники Elbrus Bootcamp, согласно исследованию hh.ru, получают в среднем на своей первой работе 124 000₽.

Frontend-разработчик
Фронтенд-разработчик отвечает за верстку и стилизацию веб-страниц, а также за работу интерактивных элементов и функциональность приложения на стороне клиента. Его обязанности состоят из:
- Разработки визуальной части веб-сайта или веб-приложения
- Адаптации верстки под различные размеры экрана
- Создания отзывчивых и интерактивных элементов интерфейса, таких как кнопки, формы, меню
- Оптимизации веб-сайта для улучшения производительности и ускорения загрузки страниц
- Обеспечения кроссбраузерности
- Взаимодействия с бэкенд-разработчиками для обеспечения передачи данных между клиентской и серверной частями приложения
- Работы с дизайнерами для реализации визуального оформления и компоновки элементов
- Тестирования и отладки продукта.
Навыки
Основными hard-skills для фронтенд-разработчика будет знание:
- HTML — язык разметки для создания структуры веб-страниц
- CSS — формальный язык каскадных таблиц стилей для стилизации и визуального оформления веб-страниц
- Sass — язык, для упрощения написания CSS кода
- JavaScript — язык программирования, использующийся для интерактивности и функциональности на веб-страницах, например при обработке событий (например, кликов), создании анимаций, проверки введенных данных, загрузке данных с сервера и написании игр
- Node.JS — в клиентской части продукта эта платформа используется для подключений модулей и пакетов с помощью пакетного менеджера npm, кроме того от фронтенд-разработчиков все равно требуют знание базовых знаний серверной разработки и могут давать небольшие задачи из этой сферы
- TypeScript — это язык программирования, который добавляет статическую типизацию и другие возможности к JavaScript
- Библиотек и фреймворков — опыт работы с популярными библиотеками и фреймворками, такими как React, Angular или Vue.js, для более эффективной разработки
- Сборщиков — например, Webpack или Gulp
- Git — умение использовать системы контроля версий для эффективной организации и совместной работы над кодом с другими разработчиками.
- IDE — среда разработки, например, VS Code
- Основ работы с векторной и растровой графикой — SVG, jpeg, png, webP
- Автотестирования — если вы умеете покрывать автотестами свой код, то это жирный плюс при приеме на работу
- Видов верстки — адаптивной, резиновой, отзывчивой и фиксированной
- А также уметь обеспечивать кроссбраузерность, знать лайфхаки по оптимизации веб-сайта и многое другое.
Средняя зарплата frontend-разработчика: Junior ≈ 75 000₽ | Middle ≈ 140 000₽ | Senior ≈ 200 000₽
Backend-разработчик
Бэкенд-разработчики работают в тесном взаимодействии с фронтенд-разработчиками, чтобы обеспечить эффективное взаимодействие между серверной и клиентской частями приложения. В их обязанности входит:
- Написание внутренней логики веб-приложений
- Создание простых баз данных и взаимодействие с ними
- Интеграция продукта с внешними ресурсами
- Покрытие тестами своей работы
- Оптимизация и рефакторинг кода
- Поддержка уже написанного продукта
- Ведение технической документации
- Обеспечение базовой безопасности.
Кроме того, необходимо уметь разбираться в чужом коде, чтобы взаимодействовать с другими backend-разработчиками в команде.
Навыки
- Владение языками программирования: например, это может быть Java, Python, PHP, Ruby или C#.
- Знание библиотек и фреймворков: для каждого языка это будут свои примеры. Например для Node.js (среда выполнения, позволяющая расширить функционал JavaScript) можно будет выбрать из фреймворков: Express.js, Nest.js, Koa, AdonisJs, Hapi, Sails.js. Каждый фреймворк или библиотека заточены под свои задачи и имеют уникальные особенности.
- Работа с базами данных: такими как SQL или NoSQL. Знание языка запросов SQL необходимо для создания и оптимизации запросов к базе данных, проектирования таблиц и обеспечения надежности данных. Более широкие навыки в работе с NoSQL базами данных также могут быть полезными.
- Разработка API: разработчик должен иметь опыт создания и документирования API, таких как RESTful API или SOAP. Это включает в себя понимание протоколов передачи данных, структуры запросов и ответов, а также обработку ошибок и безопасность API.
- Знание основ работы веб-серверов и сетевых протоколов: таких как HTTP. Понимание работы протоколов, передачи данных и умение настраивать и оптимизировать веб-серверы.
- Тестирование и отладка: включает написание и запуск модульных и интеграционных тестов, анализ ошибок и их устранение.
- Git: система управления версиями позволяет эффективно работать с кодом в командной среде, отслеживать изменения, сливать изменения и решать конфликты.
- Безопасность: включает умение защитить приложение от атак, таких как инъекции SQL или межсайтовый скриптинг (XSS). Бекенд-разработчики обеспечивают безопасность передачи данных и аутентификацию пользователей.
- Знание основных принципов frontend-разработки: этот навык зависит от продукта и устройства компании. Где-то фронт и бэк четко разделены между собой, а где-то переплетение достаточно сильное: в этом случае знакомство с основами фронтенда позволит лучше коммуницировать в команде.
* Разнообразие языков программирования и стека технологий, с которыми могут работать разработчики, сильно велико. В крупных проектах часто задачи делят между разными специалистами, так как часть задач может быть написана на разных языках.
Средняя зарплата backend-разработчика зависит от языка с которым он работает, но в среднем будет выглядеть примерно так: Junior ≈ 90 000₽ | Middle ≈ 180 000₽ | Senior ≈ 230 000₽
Необходимые Soft Skills для веб-разработчиков
- Работа в команде: умение коммуницировать с другими специалистами, в том числе из креативных сфер — один из самых важных навыков для данной профессии. Митинги, митапы, стендапы и встречи один на один постоянно будут сопровождать вас в течении рабочей недели.
- Внимание к деталям: в написании важна любовь к организованности, желание написать код так, чтобы понятно было не только вам, но и другим коллегам.
- Креативность: где-то 40% времени в написании кода уходит на то, чтобы придумать наиболее подходящий способ получить желаемое, остальное лишь использование привычных схем и блоков кода. Но эти 40% очень важны, именно поэтому начинающих программистов учат решать одни и те же задачи различными способами. Чтобы развить широту их мышления.
- Запас терпения: сложные задачи и ошибки — это ежедневные соратники любого программиста. Кроме того, часто в середине проекта дизайнер или заказчик могут полностью поменять концепцию продукта или же внести значительные изменения, которые порушат 90% существующей логики сайта.
- Управление временем: навыки тайм-менеджмента тоже придется развивать в себе, чтобы успевать выполнить задачу в срок и не подвести остальную команду продукта, так как на кону могут стоять большие деньги.
- Обучаемость: хороший программист обучается всю жизнь. Не так важно иметь идеальную память, сколько нужно уметь вникать в принципы или основные идеи задачи.
- Знание английского языка: подробнее читайте тут.
Мы советуем вам почитать эти книги для развития ваших Soft skills. И повысить свою эффективность с помощью нашей особой подборки книг.
Перспективы и востребованность
Если рассматривать в рамках профессии, то конечно лучше начинать с frontend-разработки, потом постепенно изучать backend, или же сразу идти и учить полный цикл веб-разработки.
Если же представлять вертикальный рост, то можно стать:
- Архитектором ПО. Проектировать сложные IT-продукты, продумывать подходящий стек технологий и логику взаимодействия компонентов.
- Тимлид-разработчиком (Team Lead). Стать во главе команды, обучать их и направлять, а также решать вопросы внутри коллектива и распределять задачи от клиентов — больше менеджерская позиция.
- Техлид-разработчиком (Tech Lead). Технический лидер отвечает за организацию и распределение технических задач в команде, а также за обеспечение высокого качества и эффективности разработки. Он отслеживает сам процесс разработки, идентифицирует потенциальные проблемы и предлагает решения.
- Менеджером проекта (Project Manager). Полный переход от кодирования к общению с заказчиками и клиентами. Его роль включает планирование, координацию, управление ресурсами и командой, мониторинг и контроль проекта, а также эффективную коммуникацию со всеми заинтересованными сторонами.

Востребованность
Web-разработчики играют ключевую роль в создании и поддержке веб-сайтов, веб-приложений и интерактивных онлайн-платформ. В силу постоянного развития интернета и неуклонного роста онлайн-присутствия компаний и организаций, потребность в профессионалах веб-разработки только усиливается, а дефицит растет. Компании нуждаются в квалифицированных специалистах, способных создавать уникальные и эффективные веб-проекты, и готовы щедро вознаграждать за такие навыки. Кроме того, веб-разработчики имеют широкий спектр возможностей для трудоустройства, начиная от работодателей различных масштабов и отраслей до работы на фрилансе и создание собственных стартапов.
В итоге, веб-разработчик — это привлекательная и перспективная профессия, которая объединяет технические навыки с творческим подходом.





