Словарь популярных UI-терминов

Хлебные крошки, бургеры, бенто и тосты. Нет, это не описание того, что осталось на столе после обеда. Это слова из рабочего лексикона UI-дизайнера. Предлагаем вам пополнить свой словарный запас важными UI-терминами ↓
UI (от англ. User Interface) — сокращение для обозначения пользовательского интерфейса. Созданием визуальной структуры и внешнего вида цифровых продуктов занимается UI- или UX/UI-дизайнер. В этой статье мы собрали самые важные UI-термины, которые точно пригодятся начинающему дизайнеру.
Общие понятия
Интерфейс
Термин «interface» сочетает в себе слова «interaction» — «взаимодействие» и «face» — «лицо». Интерфейс — это «лицо» сайта или приложения, которое отличается от других аналогичных цифровых продуктов уникальным дизайном. Также интерфейс — это набор графических элементов, через которое происходит взаимодействие пользователя с сервисом. Без интерфейса пользователю приходилось бы управлять программой с помощью написания кода.
Мудборд
Mood board или доска настроения — это набор материалов для вдохновения при создании интерфейса. Как правило, мудборд оформляют в виде коллажа из визуальных образов, которые отражают настроение будущего дизайна. Это могут быть цветовые палитры, фотографии, иллюстрации, шрифты, логотипы, схемы. Доски настроения помогают дизайнеру сформировать набор ориентиров для разработки дизайна, который донесет необходимые мысли и настроения пользователю.
Референс
Reference (в переводе с англ. «отсылка» или «пример») — это чужая работа, которую использует дизайнер для поиска новых решений и приемов. Подборку бесплатных ресурсов для поиска референсов вы найдете в этой статье.
Контент
Контентом называются тексты, видео или изображения, которые предоставляет заказчик дизайнеру для размещения на сайте или в приложении.
Текст-рыба
Также его называют Lorem ipsum. Текст-рыба — это, как правило, бессмысленный текст, который используется на ранних стадиях разработки дизайна приложения или сайта, чтобы визуализировать то, как будет выглядеть контент на экране. Впоследствии на месте текста-рыбы оказывается клиентский контент.
Триггер
Импульсы, которые побуждают клиента использовать приложение или сайт, называются триггерами. Внешним триггером является пуш-уведомление. А внутренним — привычка пользователя.
Сетка
Так называется инструмент для создания макетов будущего дизайна. Сетка позволяет разбить контент на модули, расположенные в определенной последовательности, а также систематизировать и упорядочить информационные блоки. Самые популярные виды сеток:
- Колоночная сетка делит страницу на вертикальные колонки.
- Модульная сетка состоит из вертикальных колонок и горизонтальных строк, которые делят страницу на равные прямоугольные или квадратные модули.
- Иерархическая сетка располагает элементы в хаотичном порядке. На первом плане оказываются самые важные модули и, чем дальше блок от первого плана, тем менее он значим.
Мокап
Упрощенные дизайн-макеты, которые демонстрируют, как в конечном итоге будет выглядеть продукт, называют мокапами. Для их создания UX/UI-дизайнеры используют изображения гаджетов, на экран которых и накладывают изображение будущего дизайна.
Логотип
Логотип — это уникальный визуальный символ, по которому можно идентифицировать компанию. Это своего рода подпись компании, которая размещается на сайте или в приложении, на мерче, визитках и так далее. Логотип может состоять из текста и изображения.
Фавикон
Favicon — это небольшое изображение размером 16х16 или 32х32 пикселя, которое отображается на вкладке возле названия сайта. Зачастую на нем изображен логотип компании, которой принадлежит данный интернет-ресурс.
Иконки
Так называют упрощенные изображения, обозначающие объект или действие. Они могут выполнять функцию навигатора по сайту или приложению и структурировать информацию. Подборку ресурсов для поиска иконок мы составили здесь.
Компоненты
Компонентом называют элемент дизайна, копии которого изменяются вместе с ним. Например, в макете есть несколько идентичных полей ввода данных, которые являются копией друг друга. Дизайнер вносит изменение в исходный компонент, который называется основным, и тогда копии этого компонента, именуемые экземплярами, тоже изменятся.
Виджеты
Отдельные интерактивные модули небольшого размера, с которыми взаимодействует пользователь для получения информации или получения доступа к определенной функции, называются виджетами. Например, небольшое окно с надписью «оставьте свой номер и оператор свяжется с вами» и полями для ввода контактной информации на сайте — это виджет, который может заменить целую страницу.
Негативное пространство
Пустое пространство, не занятое никакими элементами, называется негативным. Несмотря на название, негативное пространство не является недостатком дизайна, может являться частью композиционного решения и нести определенные функции.
Микрокопия
Короткие текстовые сообщения, которые помогают пользователю понять, что он должен сделать или что произойдет после его действия, это — микрокопии. Например, они подсказывают, что в поисковой строке следует ввести запрос, или поясняют, что выбранное блюдо будет отправлено в корзину после нажатия определенной кнопки.
Аффорданс
Кнопки с микрокопиями являются примером аффорданса. Это визуальные ключи, которые отражают функционал интерфейса и возможность взаимодействовать с ним. Кнопка добавления товара в корзину без опознавательных знаков не обладает свойством аффорданса и не помогает пользователю понять, что ему следует сделать, чтобы достичь цели.
UI-кит
Набор графических элементов интерфейса, выдержанных в одном стиле, называется UI-kit. Такие подборки помогают сохранить единообразие в дизайне сайта, а использование готовых UI-кит — сэкономить время на разработку элементов интерфейса.
Фирменный стиль
Перечень дизайнерских решений, которые отражают ценности и идентичность компании в его внешнем виде, называется фирменным стилем. К его компонентам относятся логотип, набор цветов и шрифтов, графические элементы, текстуры. Эти компоненты встречаются на визитках, вывесках, сайтах, приложениях, мерче, униформе работников компании, фирменных бланках.
Гайдлайн
Крупные компании составляют перечни рекомендаций и правил, которые следует учитывать при разработке интерфейсов для их девайсов. Такие документы называются гайдлайнами. Например, у компании Google это — Material Design, у Apple — Human Interface Guidelines.

Что такое адаптивный дизайн и отзывчивый дизайн
При создании дизайна сайтов и приложений специалистам приходится учитывать то, как продукт будет выглядеть на разных устройствах: компьютерах, телефонах, планшетах. Есть два подхода к разработке интерфейса для нескольких девайсов:
- Адаптивный дизайн — подход при котором дизайнер создает несколько версий интерфейса для каждого гаджета.
- Отзывчивый дизайн — при этом подходе специалист разрабатывает единый макет, который затем подгоняет под необходимые разрешения.
Три основных элемента веб-страницы
- Шапка (хеддер / header). Шапка — это верхняя часть страницы, где размещаются логотип и меню навигации по сайту.
- Тело сайта (боди/ body). Этот раздел находится под шапкой и вмещает в себя всю основную информацию. Если это сайт блога — то в теле будут посты, если сервис по доставке еды — меню, если интрнет-магазин — карточки товаров.
- Подвал (футер / footer). Нижняя часть сайта, где расположены контакты компании, подробная навигация по сайту и ссылки на документы, называется подвалом.
Активные и интерактивные элементы
- Кнопка — это интерактивный элемент дизайна, изменяющий состояние сервиса после нажатия. Пример: кнопка «посмотреть программы» на главной странице нашего сайта перенесет пользователя к разделу с программами.
- Чекбокс — это элемент дизайна, который позволяет пользователю выбрать несколько опций из перечня. Его также называют «галочкой» или «флажком». Пример: пользователь может выбрать один или несколько товаров из корзины в интернет-магазине.
- Радиокнопка — это элемент похожий на чекбокс, однако радиокнопка позволяет выбрать лишь один вариант из представленных. Пример: выбор языка в приложении.

- Поля ввода — это виджеты, предназначенные для ввода текста. Например, номера телефона или ФИО. Пример: поля для ввода имени и паспортных данных на сайтах для бронирования отелей.
- Карточки — это прямоугольные или квадратные модули, которые направляют пользователя к развернутой информации. Пример: карточки товаров в интернет-магазине, нажатие на которые перенаправит пользователя к детальному описанию продукта.
- Панель массовых действий — это набор действий, которые можно применить к нескольким выбранным объектам. Пример: выбранные фотографии в папке можно удалить, переместить или отправить.
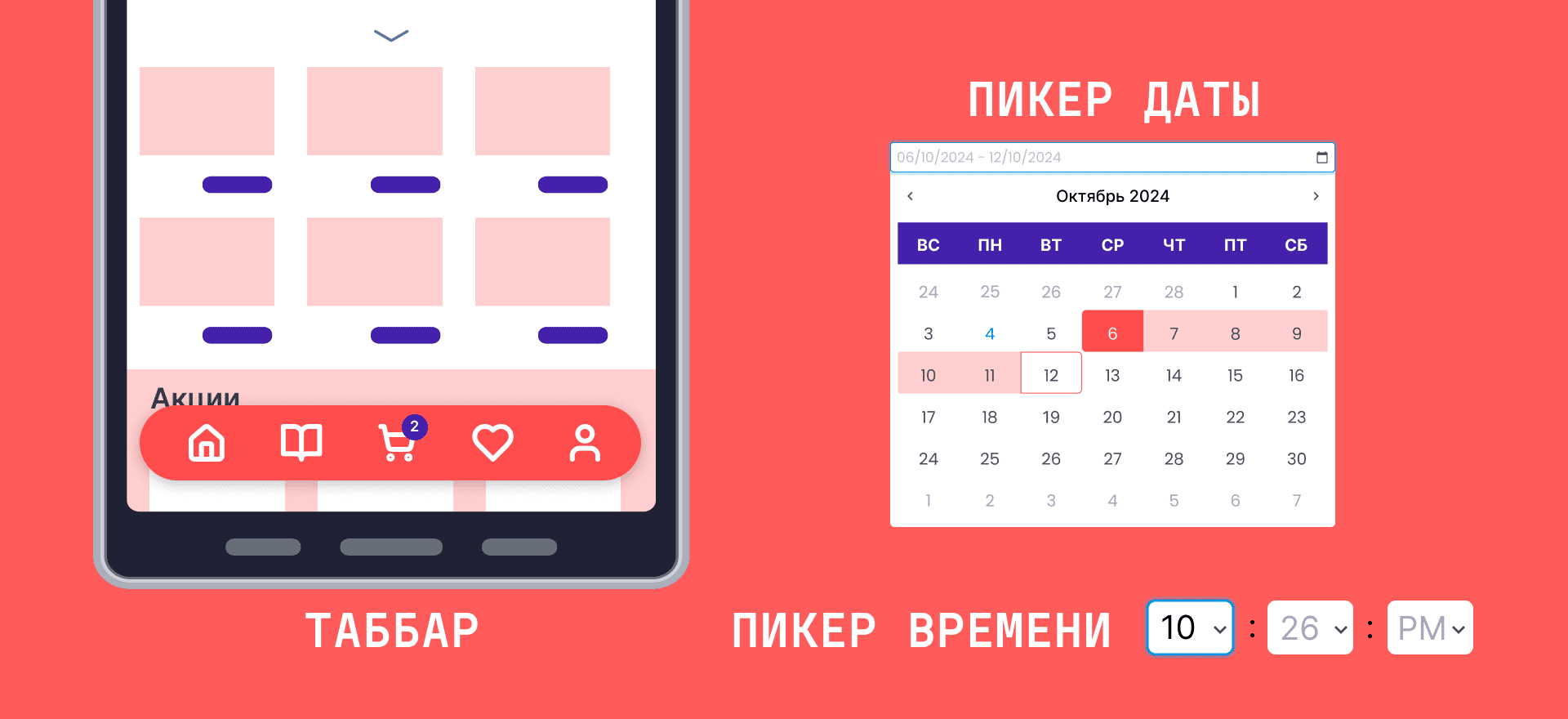
- Таббар — это меню внизу экрана, упрощающее навигацию в мобильном приложении. Пример: переключение между разделами в приложении интернет-магазина. Пользователь может отправится к корзине, посмотреть избранное, зайти в каталог или свой профиль.
- Пикер — этот элемент позволяет пользователю устанавливать конкретное значение или диапазон значений. Примеры: выбор нескольких дат в календаре или выбор точного времени начала рабочего совещания.

- Переключатель или тогл (англ. toggle) — это элемент, позволяющий выбрать один из двух вариантов с помощью рычага. Пример: включение или выключение авиарежима в настройках iPhone.
- Формы — это поля ввода с определенными ограничениями. Пример: формой является модуль с полями для ввода данных карт, где в каждом отдельном поле есть ограничение по количеству и формату символов. Ограничения в полях ввода называются масками.
- Ползунок — это элемент, который используется для выбора значения. Пример: ползунок для регулировки уровня звука на устройстве.
- Барабан — это элемент аналогичный ползунку, однако барабан позволяет выбирать значение в рамках заранее заданного диапазона. Пример: числа для выставления время на будильнике на iPhone представлены в виде барабана, который можно пролистывать, выбирая необходимое значение.
- Тэги — это метки, классифицирующие контент. Пример: теги можно использовать во время поиска подходящего товара на сайте магазина. Например, в качестве тэга можно использовать бренд, размер и материал. Если вы посмотрите внимательно на оформление нашего блога, то увидите, что Веб-разработка, Data Science, UX/UI дизайн, База знаний, Карьера и Истории студентов — это самые настоящие теги!
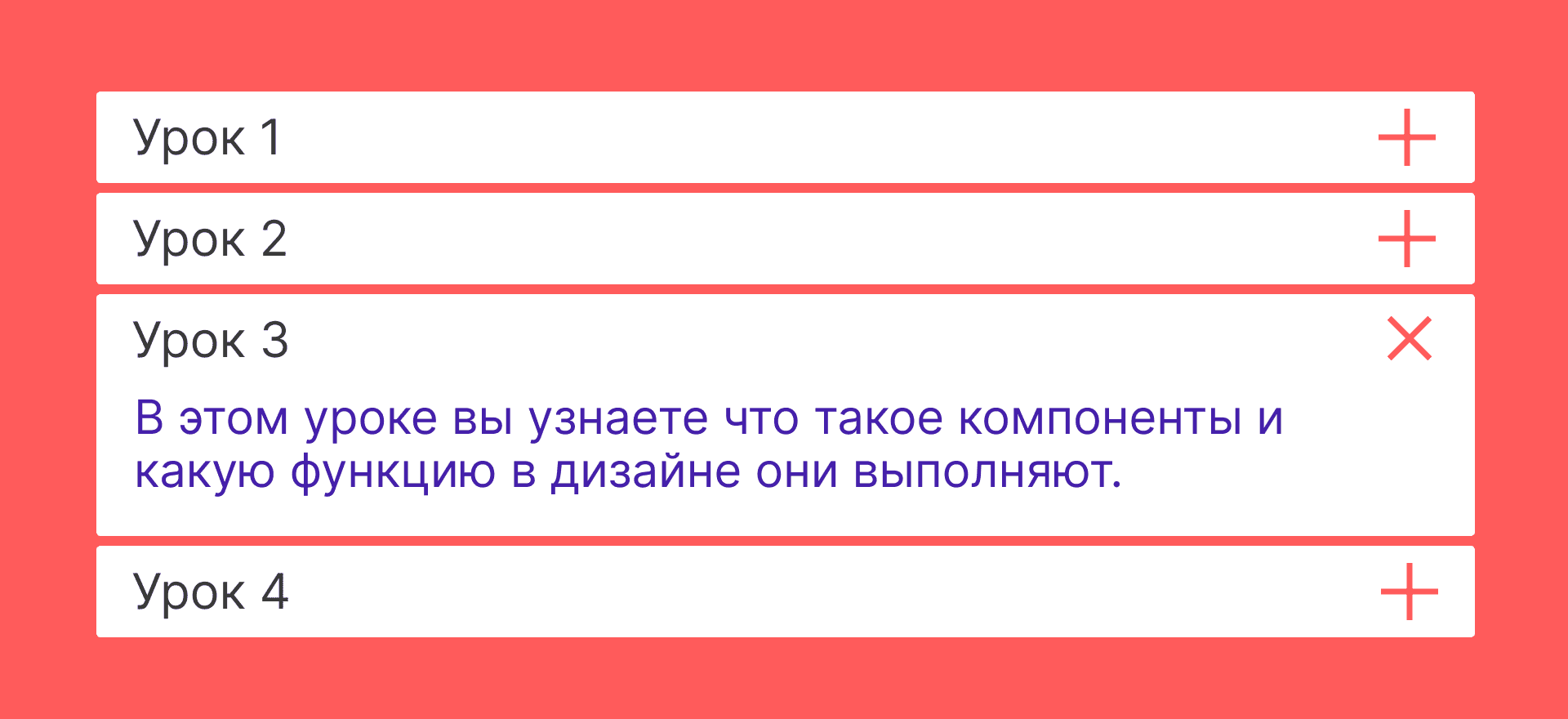
- Аккордеон — это список фрагментов контента, который пользователь может раскрывать и сворачивать. Пример: часто используется на сервисах, где большой объем текста разбит на разделы. Например, на уроки. Пользователь может нажать на необходимый урок, раскрыть его текст и скрыть, не переходя на другую страницу.

- Прогресс-бар — это индикатор, который показывает процесс выполнения задачи. Пример: анимация, которая воспроизводится на экране смартфона во время перезагрузки. Сама анимация называется лоадер.
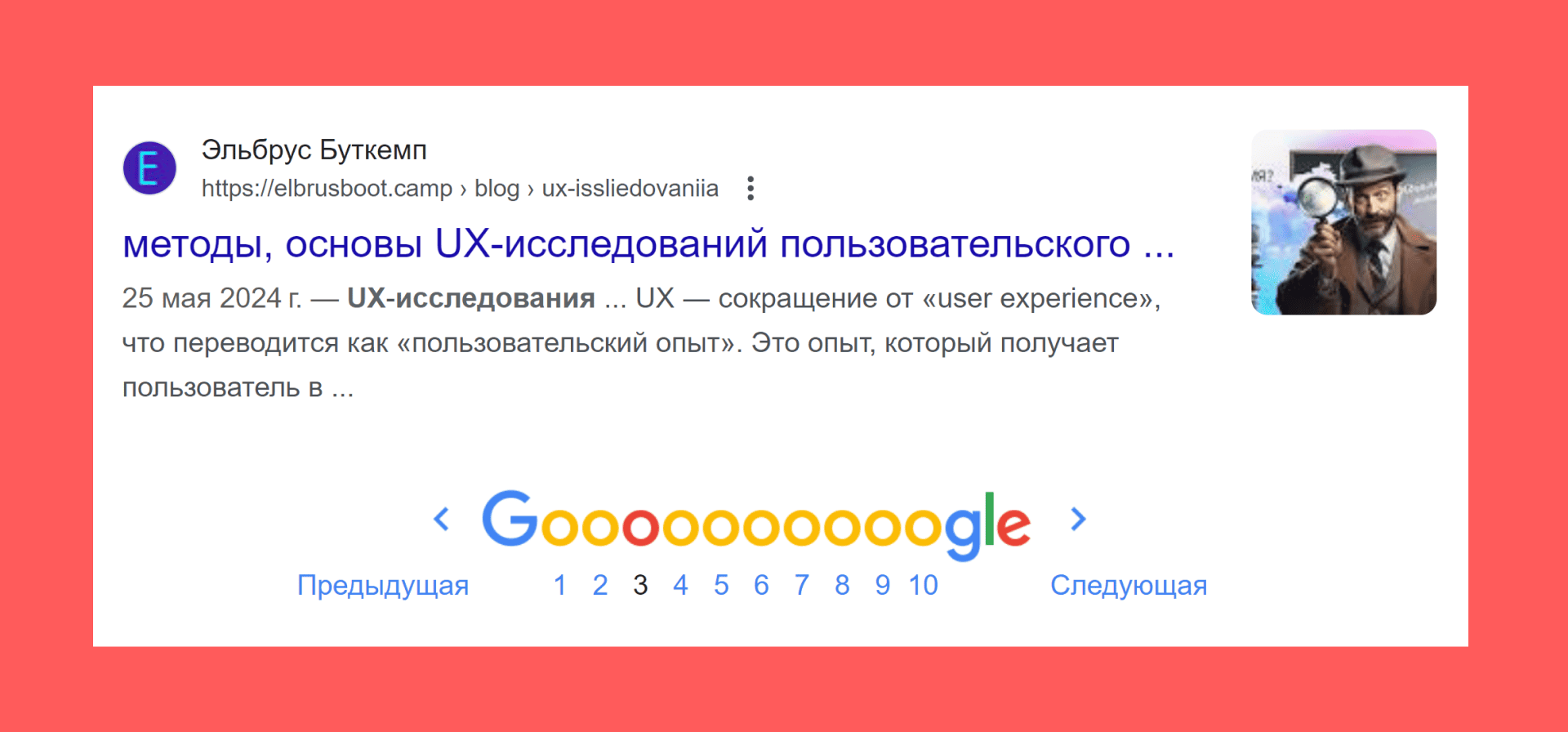
- Пейджинг или пагинация — это постраничная навигация на сайте. Пример: страницы с результатами поиска в Google.

- Карусель — это блок со сменными изображениями или карточками, которые позволяют экономить пространство и объединяют сразу несколько фрагментов контента в одной области. Перелистывать эти фрагменты можно с помощью скроллинга, стрелочек, пагинации или свайпа. Пример: анонсы предстоящих концертов на сайте-афише, представленные карточками, нажатие на которые перенаправляет пользователя к странице с оформлением покупки билета.
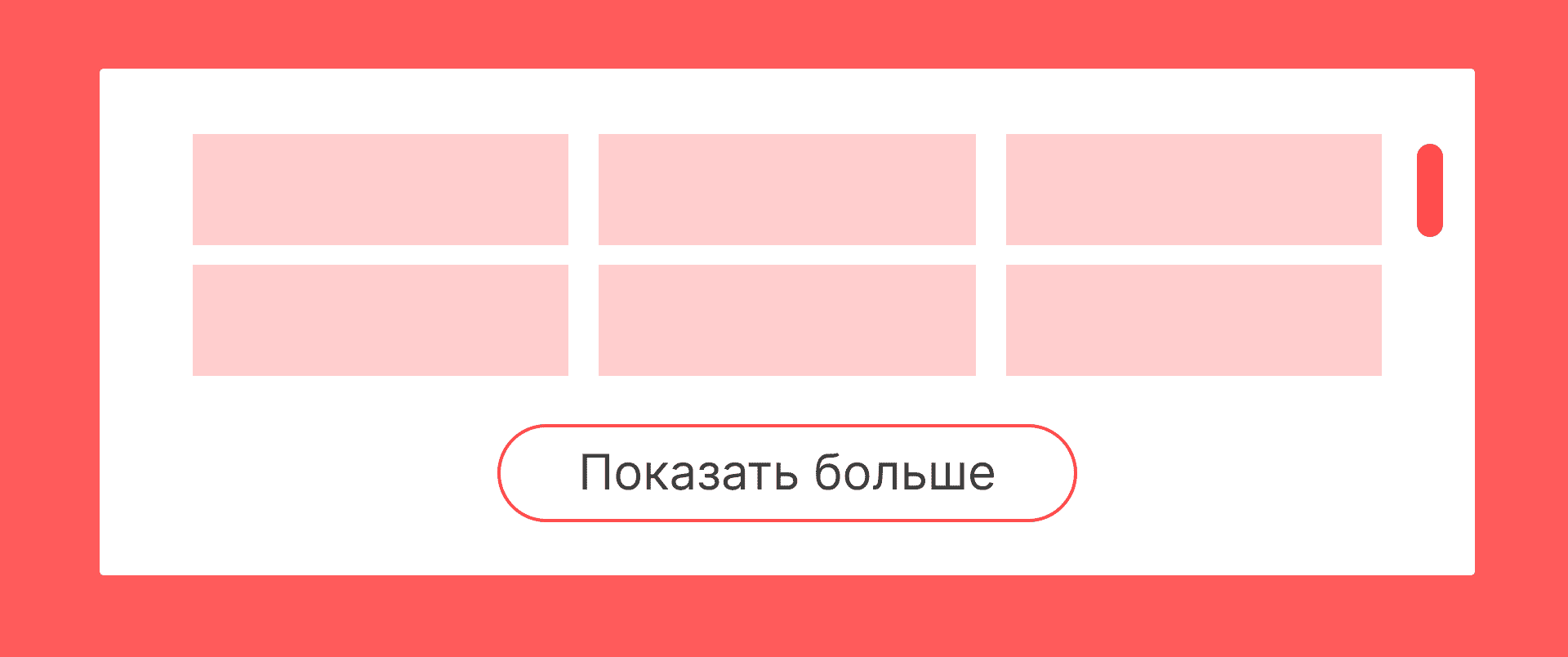
- Ещёкалка — это способ скрыть большие объемы однородной информации. Представляет из себя кнопку, нажатие на которую загружает еще больше данных. Пример: кнопка «показать больше» при скроллинге карточек товаров в интернет-магазине.

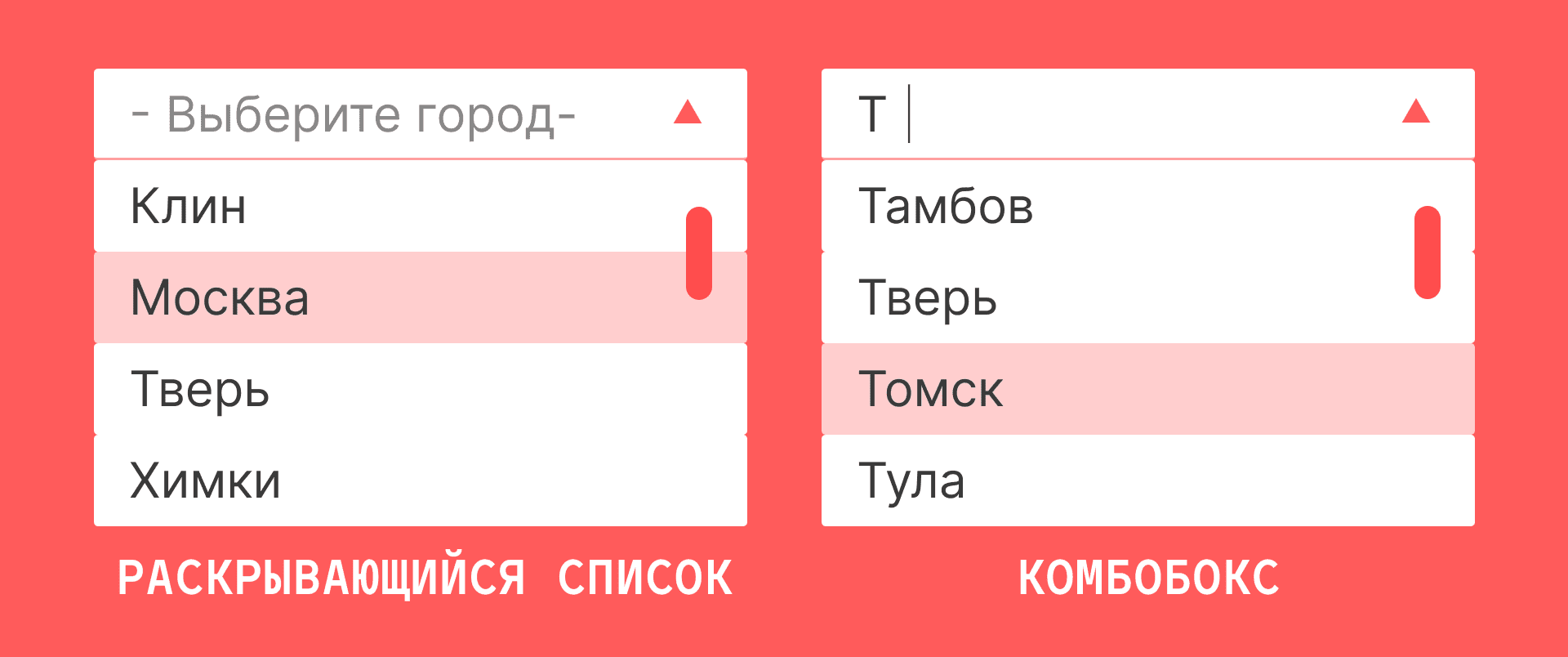
- Раскрывающийся список — виджет позволяющий выбрать один из возможных вариантов, скрытых в списке. Активируется при нажатии на кнопку развертывания. Пример: выбор города для поиска железнодорожных билетов.
- Комбобокс — это поле ввода со списком возможных вариантов, где пользователь может самостоятельно ввести необходимую информацию или же воспользоваться одним из предложений из списка. Пример: выбор города или написание населенного пункта при входе на сайт доставки еды.

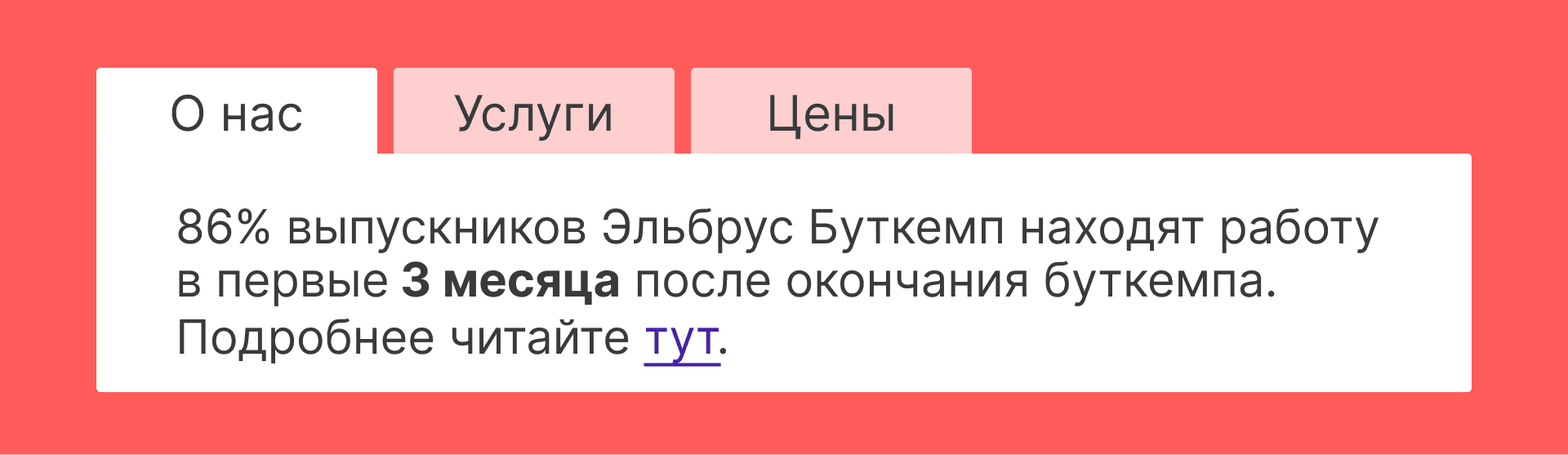
- Табы — вкладки для выполнения второстепенной навигации, визуально напоминающие закладки в книге. Пример: можно использовать для группировки информации о компании, разместив разделы «о нас», «услуги» и «цены».

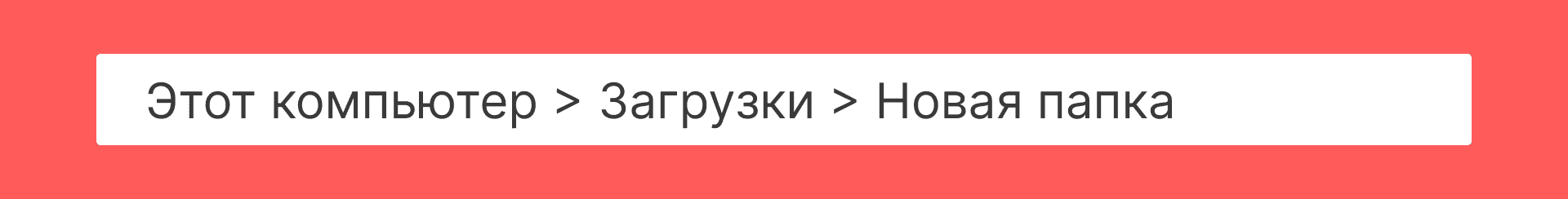
- Хлебные крошки — это цепочка навигации, которая сообщает пользователю, в каком разделе сайта он находится и как сюда попал. Пример: файловая система на ПК.

Всплывающие окна и подсказки
- Алерт окно — это всплывающее окно, которое блокирует действия пользователя, содержит некое уведомление и, как правило, выводит на экран диалоговое окно, которое можно закрыть, нажав на кнопку «ОК».
Алерт окно относится к разряду модальных. Так называются всплывающие окна, которые блокируют доступ к основному содержимому страницы до тех пор, пока пользователь не совершит определенные действия.
- Тултип — это подсказка, которая появляется при нажатии на вспомогательную кнопку. Например, на вопросительный знак рядом с ссылкой или букву «i».
- Хинт — это тоже подсказка, но она появляется при наведении курсора на элемент.
- Попап — это окно появляется через некоторое время после перехода на сайт. Оно подталкивает пользователя к оформлению подписки, регистрации или входа, связи с менеджером или другим действиям.
- Тост — это короткое уведомление, которое сообщает пользователю о том, что действие совершено. Яркий пример тоста — это всплывающее окно после отправки сообщения в электронной почте с сообщением «письмо отправлено».
Обратная связь или фидбек
При взаимодействии пользователя элемент дает реакцию, именуемую обратной связью. Есть несколько состояний фидбека:
- Ховер — анимация при наведении курсора мышки.
- Фокус — состояние при переключении между элементами (обычно производится нажатием клавиши Tab).
- Активное состояние или эктив — внешний вид объекта в момент нажатия на него.
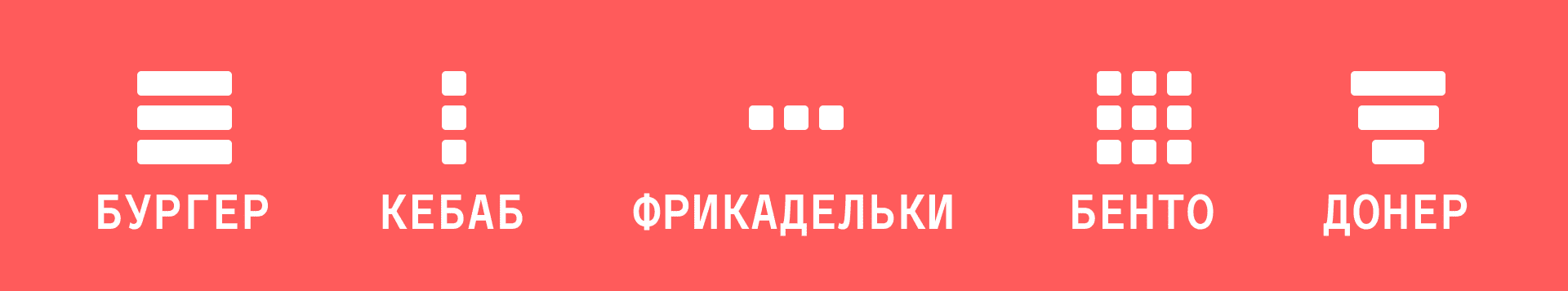
Типы оформления иконки меню
- Бургер или гамбургер. Меню состоящее их двух или трех параллельных горизонтальных линий.
- Кебаб. Кебаб-меню состоит из трех вертикальных иконок, которые открывают список с дополнительными параметрами или перенаправляют на другую страницу.
- Фрикадельки. При использовании оформления меню фрикадельками, иконки расположены горизонтально. Таким образом фрикадельки — этот тот же кебаб, только повернутый на 90°.
- Бенто. Популярный формат меню, названный в честь коробок бенто. Все элементы распределены по ячейкам горизонтальными и вертикальными линиями. Каждая ячейка представляет собой определенную функцию.
- Донер. Если вертикальные строки меню разной длины расположены друг над другом от большей к меньшей сверху вниз — это донер-меню.