Словарь популярных UХ-терминов

Загадка: какой специалист каждый день говорит о болевых точках людей, паттернах поведения и исследованиях? Нет, не психолог и не антрополог. В этой статье вы найдете термины, которые использует UX-дизайнер.
UX (от англ. User experience) — сокращение для обозначения пользовательского опыта. Так называют то, как чувствует себя человек во время взаимодействия с интерфейсом сайта или приложения. Одна из основных задач UX/UI-дизайнера — сделать так, чтобы пользовательский опыт при работе с продуктом, был позитивным.
* Мы уже составили глоссарий популярных UI-терминов, а сейчас предлагаем вам ознакомиться с основной терминологией UX-дизайнера ↓
Общие понятия
Юзабилити
С английского языка «usability» переводится как «удобство и простота использования». Так называют показатель того, насколько человеку легко и комфортно пользоваться интерфейсом. Сайт или приложение, обладающее свойством юзабилити, интуитивно понятно пользователю, соответствует его ожиданиям и удовлетворяет потребности.
Онбординг
«Onboarding» переводится как «адаптация» и означает процесс знакомства клиента с функционалом сайта или приложения. Разобраться с интерфейсом продукта и обучиться всем возможным его функциям пользователю помогают подсказки, анимации, графические элементы, микрокопии.
Инклюзивный дизайн
Универсальным или инклюзивным считается дизайн, который создавался с учетом потребностей максимального количества пользователей вне зависимости от их возраста и особенностей здоровья. Важно уточнить, что упор при создании инклюзивного дизайна делается на расширение аудитории. Технологии и продукты созданные исключительно для людей с особенностями здоровья назваются ассистивными и не являются инклюзивными.
Чтобы не запутаться, вспомните систему «all inclusive» в отелях, которая значит, что в стоимость включены все услуги. Слово «assistive» же переводится с английского языка как «вспомогательный». Таким образом ассистивные технологии — это те, что помогают людям с особыми потребностями, а инклюзивный дизайн — тот, который создан для максимального количества пользователей, включая и людей с инвалидностью.
Минимально жизнеспособный продукт
MVP (от англ. Minimum viable product) — это набор минимальных функций, с которыми может быть запущен сервис. Главная цель создания минимально жизнеспособного продукта — реализовать сайт или приложение, затратив при этом минимум ресурсов, собрать обратную связь пользователей и впоследствии доработать и усовершенствовать продукт.

Анализ клиента
Важная часть работы UX/UI-дизайнера — анализ потенциального пользователя. Результаты этого анализа помогут сделать продукт более совершенным и, как следствие, популярным. Вот ключевые термины, связанные с этой задачей:
ЦА
Целевая аудитория — потенциальные пользователи, объединенные общими целями и характерными чертами. Исходя из интересов ЦА разрабатывается дизайн будущего продукта. Есть несколько основных способов классификации аудитории ↓
По социальным классам:
- B2B (от англ. Business to business): пользователи продукта — представители компаний и бизнесмены
- B2C (от англ. Business to customer): целевая аудитория — физические лица
- B2G (от англ. Business to government): компания, для которой разрабатывают сайт или приложение, предоставляет услуги государственным организациям.
По размеру аудитории:
- Широкая: большая группа людей с разными характеристиками и целями
- Узкая: небольшая группа пользователей, объединенных одной или несколькими чертами и потребностями.
По степени заинтересованности в использовании сервиса:
- Основная: аудитория — непосредственные пользователи продукта или услуги
- Косвенная: ЦА — это люди, которые могут оказать влияние на основную аудиторию и сподвигнуть ее к приобретению товара.
Например, если основной аудиторией интернет-магазина косметологических средств являются простые потребители, то косвенной — косметологи, которые рекомендуют продукты этого сервиса.
После определения аудитории может происходить сегментация на небольшие группы по узким параметрам. Например, по полу, возрасту, геолокации, сфере деятельности, уровню дохода, образованию. Это нужно, чтобы лучше проработать язык общения с клиентом, способы взаимодействия с интерфейсом и визуальные образы.
Для лучшей визуализации ЦА дизайнеры разрабатывают персоны. Так называют вымышленных персонажей, которые обладают ключевыми характеристиками идеального клиента.
Jobs to Be Done
JTBD — это методология создания дизайна, при которой анализируется не характеристики целевой аудитории, а условия, при которых у пользователя возникла потребность в услуге или товаре, и причины появления этой потребности. И уже исходя из этих параметров принимаются решения о визуальной части продукта и его интерфейсе.
Представьте, что вы разрабатываете дизайн приложения для бега. Для этого вам нужно определить, какие цели преследует пользователь, устанавливая подобные приложения. Проанализировав потребности ЦА, вы устанавливаете, что большинство людей ставят подобные приложения, чтобы следить за своим прогрессом. Значит сервис должен иметь функции фиксации километража пробежки, времени тренировки и счетчик потраченных калорий. Задача UX/UI-дизайнера сделать так, чтобы эти показатели пользователь получал как можно скорее, без лишних действий в приложении.
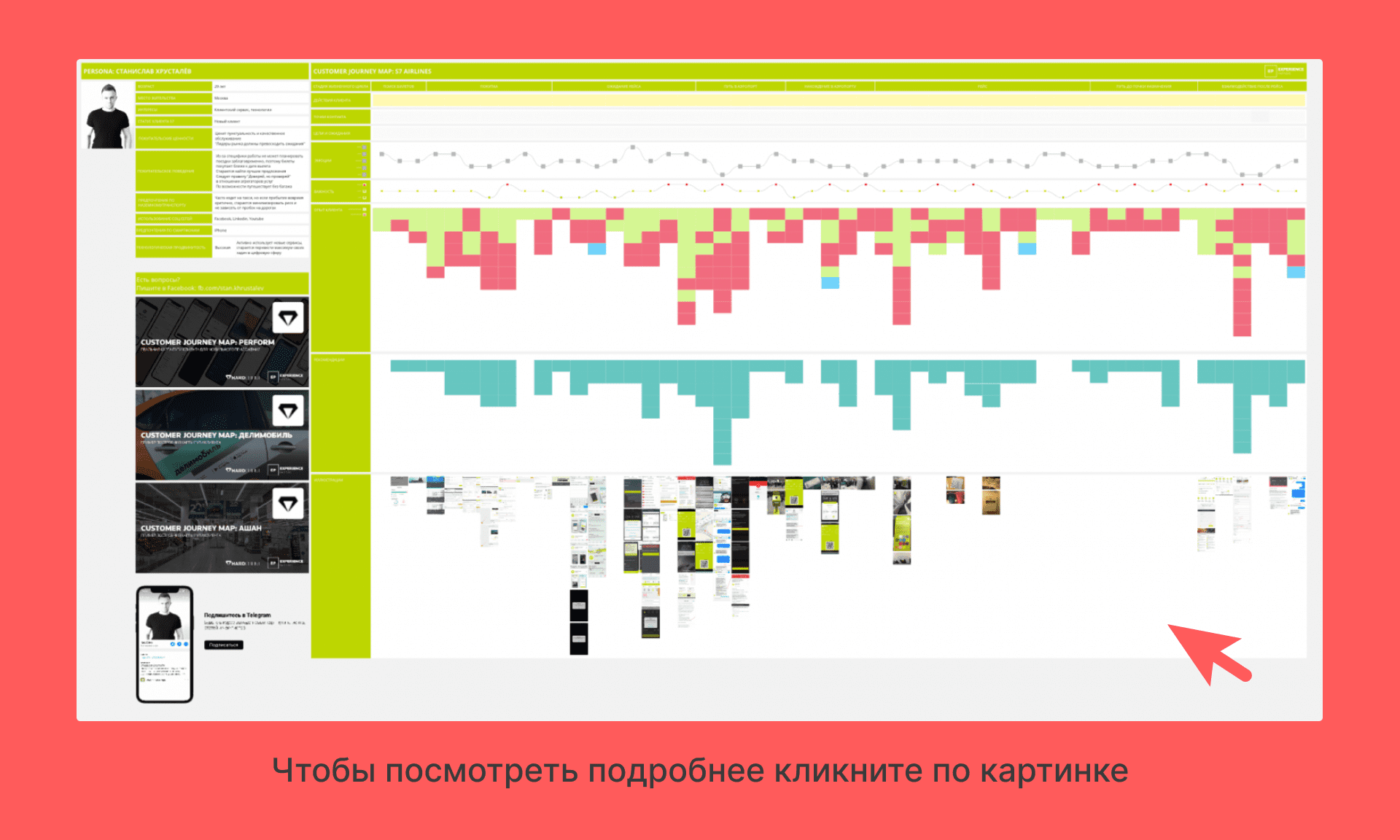
Customer Journey Map
CJM (от англ. Customer journey map) — это карта пути, который преодолевает пользователь от возникновения потребности в продукте до ее удовлетворения. Карта пути пользователя отражает всю коммуникацию клиента с компанией: когда у него возникает необходимость использовать сайт или приложение, как был найден сервис, как происходило взаимодействие с интерфейсом и сколько шагов ушло на удовлетворение потребности.

Паттерн поведения
Паттерном называется модель поведения пользователя при взаимодействии с интерфейсом. Такой набор последовательных поведенческих реакций помогает сформировать шаблон для создания будущих приложений или сайтов. Знание паттернов поведения способствует разработке интуитивно понятного интерфейса, который не вызовет раздражения у клиента и поможет ему удовлетворить возникшую потребность.
Подробно о том, как цифровые продукты формируют паттерны поведения пользователей, рассказывает Нир Эяль в своей книге «На крючке. Как создавать продукты, формирующие привычки». А больше полезных литературных источников для UX/UI-дизайнеров вы найдете тут.
Известными примерами шаблонов поведения клиента являются Z- и F-паттерны. Это наиболее распространенные траектории сканирования контента на странице. Выявить эти траектории помогли исследования движения глаз более 200 пользователей.
Болевые точки или боль пользователя
Этими терминами называют:
- Проблемы, с которыми сталкивается пользователь в повседневной жизни и для решения которых он и использует приложение или сайт. Их определение поможет найти способы подтолкнуть клиента к совершению необходимых действий.
- Трудности, которые возникают у клиента во время использования продукта. Их выявление необходимо для внесения улучшений, которые помогут пользователю легче удовлетворять свои потребности с помощью сайта или приложения.
Пользовательские сценарии
Если CJM описывает весь путь от возникновения проблемы до ее решения, то пользовательские сценарии нужны для воссоздания конкретного порядка взаимодействий клиента с интерфейсом. Выделяют следующие виды сценариев:
- User flow — вариативность последовательностей шагов, которые совершает человек на сайте или в приложении от открытия до достижения цели
- Task flows — более конкретное и менее детальное описание шагов для удовлетворения потребности
- Wireflow ― наглядное представление пути пользователя с помощью сырых макетов экранов
- Screenflow — последовательность действий, представленная готовыми экранами
- Conceptual Scenarios — усредненный user flow широкой целевой аудитории
- Concrete Scenarios — описания шагов, выполняемых каждым потенциальным клиентов в зависимости от его характерных черт и привычек
- User stories — описание потребностей пользователя, причин их возникновения и способов удовлетворения
- Use Case — список точек прямого взаимодействия пользователя с интерфейсом и реакций системы на действия клиента.
Макетирование
Дизайн-макеты нужны не только для демонстрации визуальных решений, но и для проверки юзабилити продукта. Есть 3 главных вида макетов, которые необходимо уметь составлять UX-дизайнеру:
- Лейаут ― скелет страницы без декоративных элементов, главная задача которого — показать расположение всех интерактивных элементов на странице
- Варфрейм — как правило, черно-белый набросок будущего интерфейса, где визуализировано расположение всех контентных блоков
- Прототип ― финальный макет проекта.
При создании макетов необходимо учитывать следующие аспекты:
- Информационная архитектура или IA — невидимая структура, которая отражает все разделы цифрового продукта и их взаимосвязь. IA определяет не только местонахождение всех элементов на странице, но и навигацию и связь между всеми разделами сайта или приложения.
- Иерархия — распределение информационных блоков на экране в порядке важности.
UX-исследования
Первые исследования UX-дизайнер проводит еще до начала разработки продукта. Основные же UX-исследования начинаются после создания макетов, когда возникает необходимость проверить работоспособность, удобство и понятность сервиса. Вот несколько терминов, связанных с этой стадией работы UX/UI-дизайнера:
- Респондент — участник исследования, дающий обратную связь
- Фокус-группа — несколько респондентов, которые являются потенциальными пользователями приложения или сайта
- HADI-циклы — метод проверки гипотез с помощью UX-исследований. Этот метод состоит из формирования гипотезы (Hypothesis), ее проверки (Action), получения данных (Data) и выводов (Insights).
* Важнейшие виды UX-исследований, методы их проведения и необходимые инструменты мы описали в этой статье.